Elegant Theme bietet jede Woche neue Layoutpakete Divi kostenlos, die Sie für Ihr nächstes Projekt verwenden können. Für eines der Präsentationspakete teilen sie auch einen Anwendungsfall, der Ihnen bei der Durchführung Ihres helfen wird Website auf höchstem Niveau. Diese Woche im Rahmen der Designinitiative Divi Im Unterricht zeigen wir Ihnen, wie Sie die Hover-Optionen von kreativ nutzen können Divi um CTAs auf Ihren Seiten hervorzuheben. Wir verwenden das Wäscheservice-Paket von Divi und werden drei verschiedene Beispiele für die Hervorhebung Ihres Aufrufs zum Handeln behandeln.
Übersicht
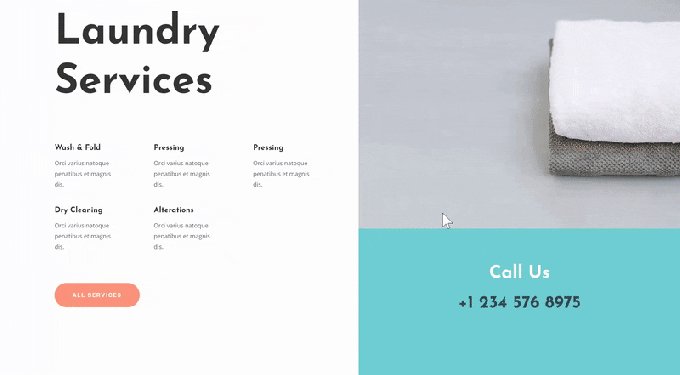
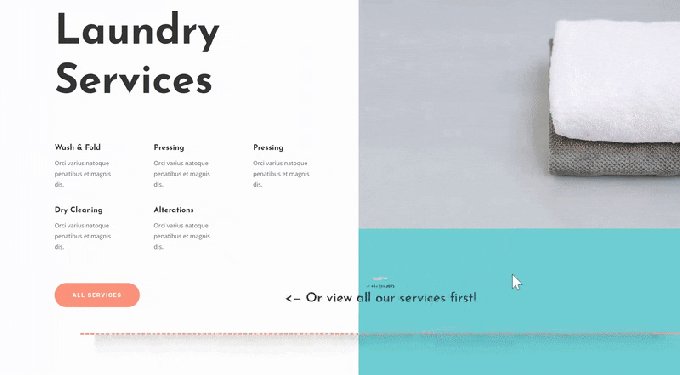
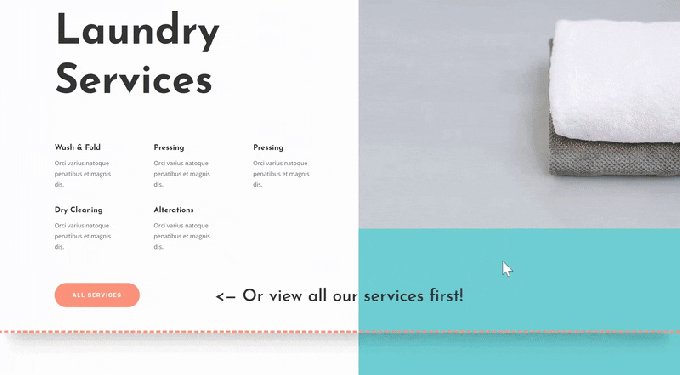
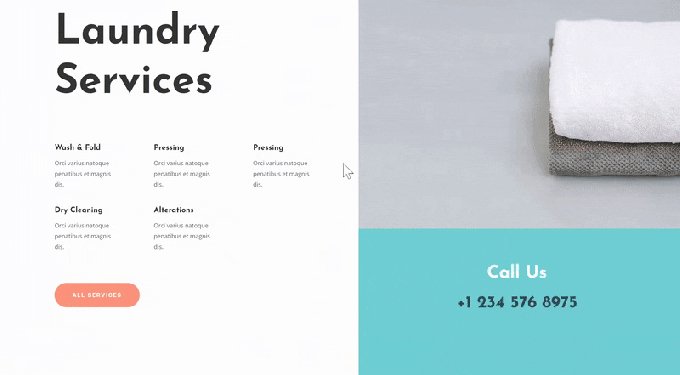
Bevor wir in das Tutorial eintauchen, wollen wir uns kurz ansehen, was wir erstellen werden, um eine Idee zu bekommen.
Fügen Sie mithilfe des Layouts "Wäsche" oder "Wäscheservice" eine neue Seite hinzu
Beginnen Sie, indem Sie eine neue Seite zu Ihrer hinzufügen Website und Download der Wäscheservice-Homepage. Die drei Beispiele, die wir erstellen werden, basieren auf diesem Layout. Sobald Sie den Ansatz haben, können Sie diese Beispiele auf jedes Layout anwenden, an dem Sie arbeiten.
Klonen Sie den Textbaustein
Beginnen wir mit dem ersten Beispiel! Wir verwandeln einen vorhandenen Text-Mod in einen Hover-Anreiz. Dieser Ansatz wird nur auf dem Desktop angezeigt. Aus diesem Grund klonen wir das ursprüngliche Modul, damit es auf kleineren Bildschirmen ohne Hover-Effekte angezeigt werden kann.
Sichtbarkeit
Textbaustein # 1
Verstecken Sie das erste Modul auf dem Tablet und dem Telefon, um fortzufahren.
Textbaustein # 2
Und verstecken Sie das zweite Modul auf dem Desktop.
Fügen Sie dem Desktop-Textmodul einen Rollover-Effekt hinzu
Fügen Sie einen Inhaltstitel 3 hinzu
Wir bearbeiten nur den ersten Textbaustein, der auf dem Desktop erscheint. Öffnen Sie das Modul und fügen Sie es hinzu Inhalt von Abschnitt 3 bis zur Zone von Inhalt.
Bewegen Sie den Mauszeiger über die Texteinstellungen
Gehen Sie dann zu den Texteinstellungen und "verstecken" Sie den Absatztext Ihres Moduls, indem Sie beim Bewegen des Mauszeigers 0px zur Textgröße hinzufügen.
- Textgröße: 0px
Bewegen Sie den Mauszeiger über die 2-Texteinstellungen
Machen Sie dasselbe für die Texteinstellungen für Header 2 beim Hover.
- Titel 2 Textgröße: 0px
3-Standardtexttitel
Greifen Sie dann auf die Textparameter des 3-Themas zu und nehmen Sie Änderungen vor.
- Überschrift 3-Schriftart: Josefin Sans
- Titel 3 Fonts: Semi Bold
- Titel 3 Textgröße: 0px
Bewegen Sie den Mauszeiger über Überschrift 3 Texteinstellungen
Ändern Sie die Größe des Textes durch Schweben.
- Titel 3 Textgröße: 40px
Standardabstandseinstellungen
Gehen Sie dann zu den Abstandseinstellungen und stellen Sie sicher, dass die folgenden benutzerdefinierten Füllwerte gelten:
- Polsterung oben: 80px
- Polsterung unten: 50px
- Linke Auffüllung: 40px
- Polsterung Rechts: 40px
Rollover-Abstandseinstellungen
Fügen Sie außerdem einen benutzerdefinierten Rollover-Rand hinzu.
- Oberer Rand: 50px
- Linker Rand: -53.5vw
Standardeinstellungen für Rahmen
Wir fügen auch einen unteren Rand ohne Rand hinzu.
- Breite des unteren Randes: 0px
- Farbe des unteren Rahmens: # ff947f
- Stil des unteren Randes: gepunktet
Einstellungen für die Überführungsgrenze
Ändern Sie die Breite des Hover-Rahmens.
- Breite des unteren Randes: 5px
Standardeinstellungen für Boxschatten
Dann fügen Sie einen Kastenschatten hinzu.
- Box Shadow Vertical Position: 50px
- Box Shadow Blur Force: 54px
- Box Schattenausbreitungskraft: -32px
- Schattenfarbe: rgba (255,255,255,0)
Rollover-Box-Schatteneinstellungen
Und ändern Sie die Schattenfarbe der schwebenden Box.
- Schattenfarbe: rgba (0,0,0,0,2)
Übergänge
Erhöhen Sie die Übergangszeit in den Übergangseinstellungen, um einen reibungslosen Übergang zu erstellen.
- Dauer des Übergangs: 750ms
Zusammenfassung
Schließlich ging es in diesem Tutorial darum, eine Animation zu erstellen, die einen Abschnitt auf unserer Divi-Seite hervorhebt. Die Möglichkeiten mit Divi sind nahezu unbegrenzt. Mit den verschiedenen Optionen (Kombinationen mehrerer verschiedener Optionen) können Sie Schnittstellen mit dynamischen und attraktiven Animationen erstellen. Da dies noch nicht abgeschlossen ist, werden wir den zweiten Teil dieses Tutorials später behandeln. Wenn Sie bis dahin Fragen haben, können Sie diese gerne im Kommentarbereich stellen.