Wenn Sie eine Zielseite für bestimmte Produkte erstellen, egal ob es sich um eine Neueinführung oder einen Verkauf handelt, auf den Sie sich vorbereiten, stehen die Chancen gut, dass Sie das Shop-Modul irgendwann verwenden werden. Mit dem Divi Shop-Modul können Sie Produkte dynamisch aus dem Plugin extrahieren WooCommerce und gestalten Sie sie mit den integrierten Optionen von Divi.
Standardmäßig enthält das Shop-Modul einige Spaltenstrukturen, die alle auf kleineren Bildschirmgrößen in zwei Spalten übersetzt werden. Dies bedeutet, dass je mehr Produkte Sie anzeigen möchten, desto mehr vertikales Scrollen erforderlich ist, um zum nächsten Teil Ihrer Zielseite zu gelangen.
Im modernen Webdesign wird häufig eine Technik verwendet, um das vertikale Scrollen zu begrenzen und Elemente nach Ihren Wünschen anzuzeigen. Besucher ist die Verwendung von Magnetkarten. In diesem Tutorial zeigen wir Ihnen, wie Sie das Divi-Shop-Modul auf kleineren Bildschirmgrößen in dynamische Produktkarten umwandeln, ohne ein Plugin zu verwenden.
Wir beginnen damit, die verschiedenen Elemente unseres Produktabschnitts vorzubereiten und eine kleine Menge CSS-Code zu verwenden, um den Swipe-Effekt zu aktivieren. Es ist eine großartige Möglichkeit, eine breite Palette von Produkten auf Ihrer Zielseite zu präsentieren, ohne Ihre zu überfordern Besucher.
Mögliches Ergebnis
Bevor wir uns mit dem Tutorial befassen, schauen wir uns das Ergebnis an. Wir aktivieren die Magnetkarten des Produkts nur auf Tablets und Handys. Auf dem Desktop behalten wir die Spaltenstruktur bei, die wir im Shop-Modul festlegen.

1. Konfigurieren Sie die WooCommerce- und Produktseiten
Bevor Sie mit dem Divi-Teil dieses Tutorials beginnen, ist es wichtig, dass das Plugin WooCommerce auf Ihrem installiert und aktiviert ist Website. Falls noch nicht geschehen, fügen Sie mehrere Produkte hinzu, je nachdem, wie viele Produkte Sie in Ihrem Shop-Modul anzeigen möchten.

2. Erstellen Sie eine neue Seite und laden Sie das Seitenlayout des Briefpapiers herunter
Erstellen Sie eine neue Seite
Sobald die Produkte installiert sind, fügen Sie eine neue Seite in Ihr WordPress-Backend ein. Geben Sie Ihrer Seite einen Titel, veröffentlichen Sie die Seite und aktivieren Sie den Divi Visual Builder.


Laden Sie das Zielseitenlayout herunter
Navigieren Sie auf Ihrer neuen Seite zu Ihren voreingestellten Layouts und laden Sie das Layout der Landingpage für Schreibwaren herunter. Obwohl wir dieses spezielle Layout verwenden, können Sie jedes andere gewünschte Layout verwenden, solange Sie ein Speichermodul in diesem Layout hinzufügen oder suchen.

3. Ändern Sie den Shop-Bereich
Suchen Sie den Abschnitt mit dem Shop-Modul
Wenn wir nach unten zu unserer neuen Seite scrollen, die wir mit dem Layout der Briefpapier-Startseite erstellt haben, werden wir auf einen Abschnitt mit einem Shop-Modul stoßen. Wir werden diesen Abschnitt in den nächsten Schritten dieses Tutorials verwenden.

Leitungseinstellungen
Responsive Dimensionierung
Öffnen Sie zunächst die Zeileneinstellungen der Zeile, die das Shop-Modul enthält. Wie bereits erwähnt, behalten wir das gleiche Design auf dem Desktop bei. Wir aktivieren die Magnetkarten des Produkts nur auf kleineren Bildschirmgrößen.
Um ein müheloses Erlebnis zu schaffen, können wir der Reihe erlauben, die linke und rechte Seite unseres Bildschirms zu berühren, indem wir die Breite in den Größeneinstellungen ändern.
- Verwenden Sie eine benutzerdefinierte Rinnenbreite: 1
- Breite: 80% (Desktop), 100% (Tablet und Telefon)

Sichtbarkeit
Wir werden auch sicherstellen, dass nichts über den Zeilencontainer hinausgeht, indem wir die Sichtbarkeitseinstellungen auf ausgeblendet setzen.
- Horizontaler Überlauf: versteckt
- Vertikaler Überlauf: versteckt

Shop-Moduleinstellungen
Wählen Sie die Anzahl der Produkte und die Bürosäulenstruktur Ihrer Wahl
Als nächstes öffnen wir die Shop-Moduleinstellungen. Die Änderungen, die wir an unserem CSS-Code vornehmen (den wir später hinzufügen werden), hängen von der Anzahl der Produkte ab, die wir anzeigen.
Zunächst zeigen wir Ihnen, wie Sie aus einem Shop-Modul mit 8 Produkten Produktkarten machen. Sie können ein beliebiges Spaltenlayout für den Desktop auswählen.
- Anzahl der Produkte: 8
- Spaltenlayout: 4 Spalten

Responsive Dimensionierung
Um unser Shop-Modul zu vergrößern, ändern wir die Größenparameter auf der Registerkarte Design. Beachten Sie, dass wir dies nur für das Tablet und das Telefon tun.
- Breite: 100% (Desktop), 250% (Tablet und Telefon)
- Maximale Breite: 100% (Schreibtisch), 250% (Tablet und Telefon)

CSS-Klasse
Wir werden unserem Geschäftsmodul auch eine CSS-Klasse hinzufügen. Wenn wir später den CSS-Code hinzufügen, können wir das Shop-Modul transformieren, das nur diese CSS-Klasse enthält. Mit anderen Worten, wenn Sie möchten, dass ein anderes Shop-Modul im normalen Zustand angezeigt wird, können Sie dies tun, indem Sie diese CSS-Klasse weglassen.
- CSS-Klasse: Produkt-Swipe-Karten

Reaktive Überläufe
Wir werden die Linieneinstellungen ergänzen, indem wir die Sichtbarkeitseinstellungen auf verschiedenen Bildschirmgrößen ändern. Wie Sie in den Einstellungen sehen können, soll der Bildlaufeffekt nur bei kleineren Bildschirmgrößen auftreten.
- Horizontaler Überlauf: versteckt (Schreibtisch), Scrollen (Tablet und Telefon)
- Vertikaler Überlauf: versteckt

Fügen Sie unter dem Shop-Modul ein Codemodul hinzu
Nachdem Sie das Shop-Modul geändert haben, können Sie direkt darunter ein Codemodul hinzufügen.

Fügen Sie dem Modul CSS-Code hinzu
Der folgende CSS-Code wandelt unser Geschäftsmodul mit 8 Produkten automatisch in reaktive Magnetkarten um:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Ordnen Sie verschiedene Produktkonten zu
Wenn Sie Ihrem Geschäftsmodul weniger (oder mehr) Produkte hinzufügen möchten, ändert sich der Code an zwei Stellen geringfügig. Diese beiden Positionen müssen manuell geändert werden, um dem gewünschten Ergebnis zu entsprechen. Lassen Sie uns zum Beispiel die Anzahl der Produkte in unserem Shop-Modul auf '4' ändern.
- Anzahl der Produkte: 4

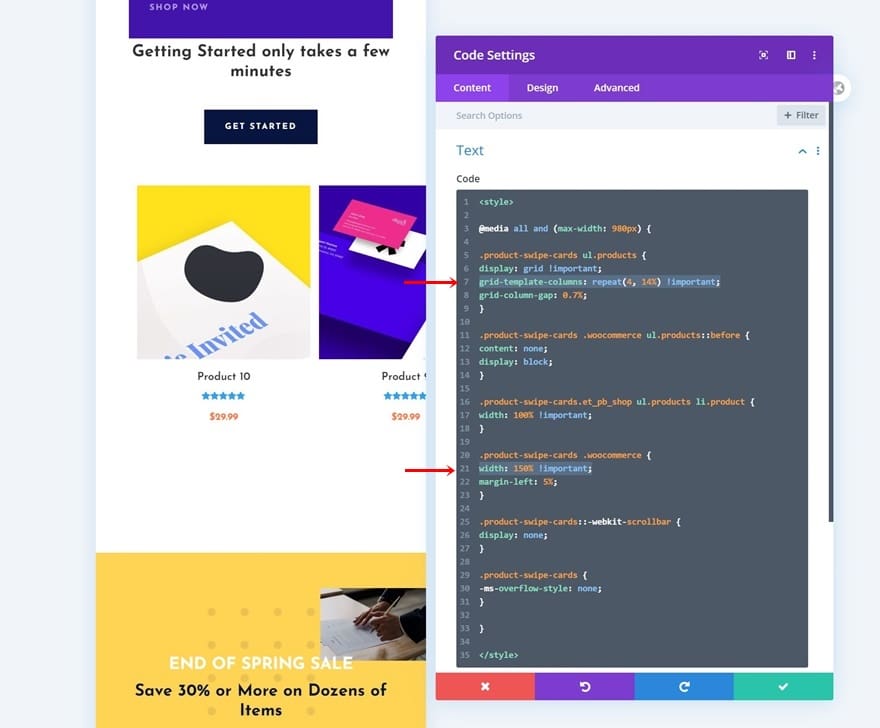
Wenn wir zu unserem Code zurückkehren, müssen wir zwei Änderungen vornehmen. Zuerst müssen wir die Spalten der Rastervorlage ändern. Anstelle von 8 verwenden wir 4 (dieselbe Anzahl wie unsere Anzahl von Produkten). Wir erhöhen auch die prozentuale Größe, die diese Produkte in unseren Produktblättern einnehmen (je mehr Produkte, desto weniger Platz).
Raster-Vorlagen-Spalten: Wiederholen (4, 14%)! wichtig;
Dann ändern wir auch die Breite des Behälters, in den die Produkte gestellt werden. Für 4 Produkte entspricht dies 150%. Diese Werte sind nicht festgelegt, sondern werden durch Spielen und Finden einer Harmonie zwischen den Spalten des Gittermodells und der Breite des Containers erhalten.
Um die richtige Balance zu finden, wechseln Sie in Visual Builder zur mobilen Ansicht und passen Sie die Werte sorgfältig an, während Sie das Ergebnis dieser Änderungen anzeigen.
width: 150%!important;

Fügen Sie der Schriftrolle einen Snap hinzu
Wenn Sie das Benutzererlebnis bei Ihrem Swipe-Card-Design noch weiter verbessern möchten, können Sie auch einen Scroll-Snap hinzufügen. Scroll-Capture ermöglicht Ihnen Besucher zum Scrollen durch Fixieren am Anfang eines neuen Produkts.
Dies bedeutet, dass der Scan nicht exakt sein muss. Der Scroll-Slam wird irgendwann die Kontrolle übernehmen und seine Position innerhalb des seitlichen Scroll-Mechanismus anpassen.
Fügen Sie jedem Produkt einzeln im CSS-Code eine Zeile CSS-Code hinzu, um die Bildlauferfassung auf den Magnetkarten Ihres Produkts zu aktivieren (siehe Druckbildschirm unten).
Scroll-Snap-Align: Start
Wir werden auch die Scroll-Erfassung in unserem Shop-Modul aktivieren, indem wir die folgende Zeile CSS-Code hinzufügen:
Scroll-Snap-Typ: x obligatorisch

Verwenden Sie das Werkstattmodul erneut, um andere Kategorien anzuzeigen
Klonen Sie einmal eine ganze Zeile
Sobald Sie den ersten Satz Magnetkarten fertiggestellt haben, können Sie die gesamte Zeile einmal klonen.

Entfernen Sie das Codemodul in doppelter Zeile
Solange Ihr Geschäftsmodul dieselbe CSS-Klasse wie das vorherige enthält, reicht ein Codemodul aus. Fahren Sie fort und entfernen Sie das Codemodul in Ihrer doppelten Zeile.

Klonen Sie die doppelte Zeile so oft Sie möchten
Und klonen Sie die doppelte Zeile jetzt so oft wie nötig, abhängig von der Anzahl der Swipe-Kartensätze, die Sie auf Ihrer Zielseite anzeigen möchten!


4. Speichern Sie Seitenänderungen und zeigen Sie die Ergebnisse auf einem mobilen Gerät an
Stellen Sie sicher, dass Sie nach dem Hinzufügen der Produkt-Swipe-Karten Ihre Seite speichern, bevor Sie Visual Builder beenden, und fertig sind!

Übersicht
Nachdem wir alle Schritte durchlaufen haben, werfen wir einen letzten Blick darauf, wie es auf verschiedenen Bildschirmgrößen aussieht.

Abschließende Gedanken
In diesem Artikel haben wir Ihnen gezeigt, wie Sie das integrierte Divi Shop-Modul auf kleineren Bildschirmgrößen in Produktmagnetkarten verwandeln können. Auf dem Desktop haben wir die ursprüngliche Spaltenstruktur beibehalten, die dem Shop-Modul zugewiesen wurde.
Durch die Verwendung von Produkt-Swipe-Maps können Sie einem horizontalen Swipe-Mechanismus endlose Produkte hinzufügen, ohne Ihre Besucher mit vertikalem Bildlauf zu überfordern.
Dies ist ein Trend, der im modernen Website-Design häufig verwendet wird, da er sich auf das Benutzerverhalten konzentriert und den Zugriff auf eine Vielzahl von Elementen auf kleineren Bildschirmen erleichtert.
Sie können diese Produktblätter auf jeder Seite verwenden, sie sind jedoch besonders praktisch für alle von Ihnen erstellten Produktzielseiten. Sie konnten auch die Layout-JSON-Datei kostenlos herunterladen!
Wenn Sie Fragen oder Anregungen haben, können Sie im Kommentarbereich unten einen Kommentar hinterlassen.




