Die Saison der Veränderung steht vor der Tür. Die kürzliche Einführung von WordPress 5.0 führt einen völlig neuen Blockeditor (alias Gutenberg) ein. Und die Ausgabe unserer neuen Erfahrung Divi Builder bot nicht nur eine reibungslose Integration mit Gutenberg, sondern verbesserte auch das gesamte Webdesign-Erlebnis mit Divi.
Diese neuen Änderungen werden zweifellos Bedenken und Verwirrung darüber hervorrufen, wie Divi und Gutenberg arbeiten zusammen, um Divi bei all diesen Änderungen optimal zu nutzen. Dieser Leitfaden soll die negativen Auswirkungen der Änderung abmildern, indem er die verfügbaren Optionen und die notwendigen Schritte erläutert, um das neue Divi Builder-Erlebnis erfolgreich auf WordPress 5.0 zum Laufen zu bringen.
Für diejenigen unter Ihnen, die nicht bereit sind für Gutenberg oder die neue Divi Builder-Erfahrung, machen Sie sich keine Sorgen. Wir werden über die verfügbaren Optionen sprechen, damit Sie wie gewohnt weiterarbeiten können. Und für diejenigen, die bereit sind, ein Abenteuer ins Unbekannte zu unternehmen, hilft Ihnen dieser Leitfaden, sich zurechtzufinden.
In diesem Tutorial wird Folgendes behandelt:
- Die Bedeutung der Installation der neuesten Version von Divi beim Upgrade auf WordPress 5.0
- Wie funktioniert der neue Divi-Konstruktor mit Standard-Gutenberg?
- So aktivieren Sie den neuen Divi Builder im Backend mit WordPress 5.0 (bevorzugte Methode)
- Bearbeiten einer neuen Seite mit der neuen Divi Backend Builder-Benutzeroberfläche
- Classic Divi Builder mit New Divi verwenden
Die Bedeutung der Installation der neuesten Version von Divi beim Upgrade auf WordPress 5.0
Die neueste Version von Divi ist mit WordPress 5.0 kompatibel. Wenn Sie ein Upgrade auf WordPress 5.0 durchführen, müssen Sie Divi daher auch auf Version 3.18+ aktualisieren. Diese neue Version behebt viele Kompatibilitätsprobleme mit dem neuen Gutenberg-Blockeditor. Wenn Sie eine ältere Version von Divi behalten, haben Sie vor dem Upgrade Schwierigkeiten, auf Divi Builder und andere Seiteneinstellungen zuzugreifen.
Die neuesten Versionen von Extra, Bloom, Monarch und dem Divi Builder-Plug-In sind auch mit WordPress 5.0 kompatibel. Daher ist es besser, sie auch beim Upgrade zu aktualisieren.
Wie funktioniert der neue Divi-Konstruktor mit Standard-Gutenberg?
Sobald Sie auf WordPress 5.0 aktualisiert und Divi 3.18 (neueste Version) installiert haben, können Sie mit der Erstellung Ihrer beginnen Website. Wenn Sie eine neue Seite hinzufügen, wird Ihnen ein Popup-Fenster angeboten, mit dem Sie Divi Builder oder den standardmäßigen WordPress-Editor (jetzt Gutenberg) verwenden können. Klicken Sie einfach auf „Divi Builder verwenden“.
Sie werden feststellen, dass Sie direkt in Visual Builder gestartet werden.
Wenn Sie Visual Builder beenden und die Seite im Backend bearbeiten, sehen Sie, dass kein klassischer Divi Builder verfügbar ist. Sie können Divi Builder nur im Front-End-Modus starten.
In der Tat hat WordPress 5.0 den klassischen Editor entfernt und durch den Blockeditor (Gutenberg) ersetzt. Daher wurden alle verbundenen Apps einschließlich Classic Divi Builder gelöscht. Kurz gesagt, es gibt keinen Classic Divi Builder ohne den klassischen WordPress-Editor.
So aktivieren Sie den neuen Divi Builder im Backend mit WordPress 5.0 (bevorzugte Methode)
Ein paar Klicks reichen aus, um auf den neuen Divi Builder auf dem Server zuzugreifen. Gehen Sie in Ihrem WordPress-Dashboard zu Divi> Theme-Optionen. Dort klicken Sie auf die Registerkarte Schöpfer. Klicken Sie unter den Generatoroptionen auf die Registerkarte Erweitert. Dort finden Sie die Optionen zum Aktivieren der neuesten Divi Builder-Erfahrung und zum Aktivieren des klassischen Editors (WordPress). Sie müssen beide Optionen aktivieren, um den neuen Divi Builder im Backend nutzen zu können . Klicken Sie dann auf Änderungen speichern.
Hinweis: Die Option zum Aktivieren des klassischen Editors in den Divi-Designoptionen ersetzt die Verwendung des Bearbeitungs-Plugins klassisch bereitgestellt von WordPress-Mitwirkenden an Personen, die nicht bereit sind, Gutenberg zu verwenden.
Sobald Sie die neueste Version von Divi Builder und den klassischen Editor über die Designoptionen aktiviert haben, können Sie mit dem Erstellen Ihrer Seiten mit der neuen Divi Builder-Erfahrung beginnen.
Bearbeiten einer neuen Seite mit der neuen Divi Backend Builder-Benutzeroberfläche
Wenn der neue Divi Builder im WordPress Classic Editor aktiviert ist, sehen Sie die bekannte Schaltfläche "Verwenden Sie den Divi Builder". Klicken Sie wie gewohnt auf diese Schaltfläche, um Divi Builder bereitzustellen.
Wählen Sie dann aus den drei angezeigten Optionen aus, wie Sie mit der Gestaltung Ihrer Seite beginnen möchten.
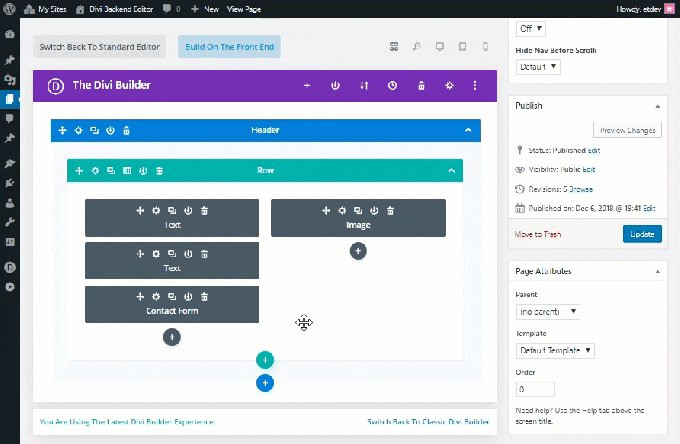
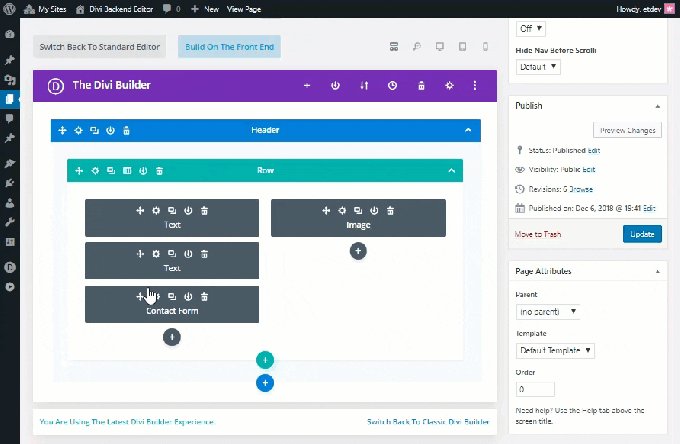
Sie können jetzt die neue Divi Builder-Erfahrung voll nutzen. Sie werden feststellen, dass der neue Divi Backend Builder dem klassischen Divi Builder ähnelt und einige leistungsstarke neue Funktionen zur Verfügung hat.
Hier sind einige bemerkenswerte Funktionen der Seiteneditor-Benutzeroberfläche, die Ihnen helfen, die neue Erfahrung ein bisschen besser zu verstehen.
Der Knopf "Bauen an der Front"
<
p style = "Textausrichtung: Ausrichten">
Die Schaltfläche "Im Vordergrund erstellen" hat die herkömmliche Schaltfläche "Visual Builder verwenden" ersetzt, die Funktionalität ist jedoch dieselbe. Es wird Divi Builder an der Fassade einsetzen, um eine vollständige visuelle Erfahrung des Gebäudes wie zuvor zu erhalten. Der Hauptgrund für den Wortlaut dieser Schaltfläche ist, dass es keinen separaten visuellen Builder mehr gibt. Es gibt nur einen Divi Builder, auf den wir jetzt im Backend und im Frontend zugreifen können.
Die Ansichtsmodi sind jetzt im Backend verfügbar
<
p style = "Textausrichtung: Ausrichten">
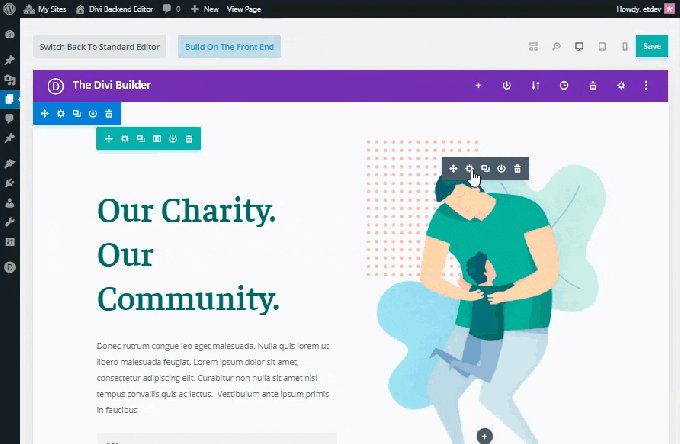
Der neue Divi Builder-Editor führte den Visual Builder und alle seine Funktionen im Backend ein. Jetzt müssen Sie nicht mehr reisen, um Ihre Seite zu bearbeiten. Um die visuelle Generatorerfahrung im Backend zu aktivieren, können Sie zwischen den verschiedenen Anzeigemodi oben am Generator wechseln. Standardmäßig ist der Drahtgitter-Anzeigemodus aktiv. Dies ist sinnvoll, da er genau dem Aussehen des klassischen Backend-Builders entspricht, den wir gewohnt sind. Sie können jedoch zwischen den verschiedenen Ansichtsmodi (Desktop, Tablet und Smartphone) wechseln, um Ihre Seite visuell (wie bei Visual Builder) im Backend anzuzeigen, ohne die Seite verlassen zu müssen.
Die neue Benutzeroberfläche von Divi Builder
<
p style = "Textausrichtung: Ausrichten">
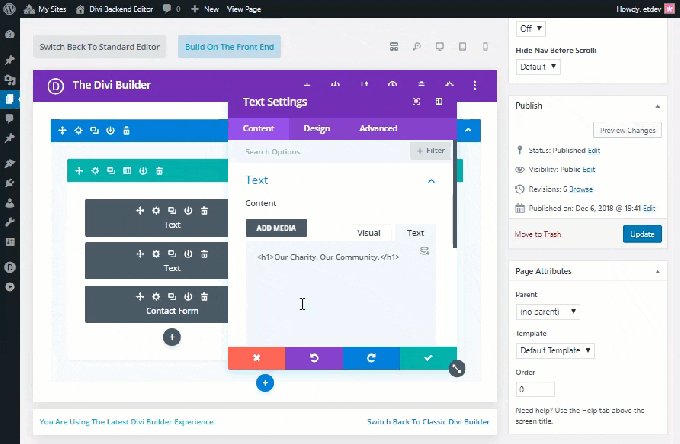
Neben der Möglichkeit, im Backend zwischen verschiedenen Anzeigemodi zu wechseln, funktioniert die Divi Builder-Benutzeroberfläche beim Bearbeiten Ihrer Seite nahtlos im Backend.
Wenn Sie beispielsweise die Einstellungen eines Elements im Backend ändern, können die modalen Einstellungen an eine beliebige Stelle im Browserfenster verschoben werden, sodass Sie den Platz haben, den Sie benötigen, um das Backend noch zu ändern Anzeigen Ihrer Änderungen in Echtzeit.
Kehren Sie zu Classic Divi Builder zurück
Wenn Sie nicht ganz bereit für die neue Divi Builder-Erfahrung sind, können Sie Classic Divi Builder weiterhin wie zuvor verwenden. Die neueste Version von Divi bietet eine äußerst einfache Möglichkeit zur Bereitstellung von Classic Divi Builder, die Sie beim Bearbeiten Ihrer Seite ganz unten auf der Benutzeroberfläche von Divi Builder im Dashboard finden. Dort sehen Sie einen Link, über den Sie mit einem einzigen Klick zu Classic Divi Builder zurückkehren können.
Hinweis: Sie können auch unter Designoptionen zu Classic Divi Builder wechseln. Klicken Sie auf die Registerkarte Generator und dann auf die Registerkarte Erweiterte Optionen. Dort finden Sie die Option zum Aktivieren oder Deaktivieren der neuesten Divi Builder-Erfahrung. Deaktivieren Sie einfach diese Option, um Classic Divi Builder wie zuvor beizubehalten. Denken Sie jedoch daran, dass Sie auch die Option Classic Editor aktivieren müssen, um Classic Divi Builder im Backend zu sehen.
Die neuen Funktionen von Divi Builder
<
p style = "Textausrichtung: Ausrichten">
Der neue Divi Backend Builder enthält auch alle leistungsstarken neuen Funktionen, die bisher nur in Visual Builder verfügbar waren. Und wenn das nicht genug ist, erhalten Sie mit diesem neuen Divi Builder auch brandneue Verbesserungen in Bezug auf Leistung und Benutzerfreundlichkeit. Diese Upgrades umfassen:
- Eine schnellere Build-Erfahrung als je zuvor mit der Verwendung von Cache-Speicher
- 100% genaue Darstellung Ihrer Seite in allen Ansichtsmodi mit React Portal
- Die Möglichkeit, Seiten in Visual Builder genau wie in Classic Builder zu kopieren und zwischen ihnen einzufügen.
Classic Divi Builder mit New Divi verwenden
Wie oben erwähnt, können Sie Classic Divi Builder über den Link im neuen Seiteneditor von Divi Backend Builder oder durch Deaktivieren der neuesten Version von Divi Builder in den Designoptionen verwenden.
Sobald Sie die Änderung vorgenommen haben, sieht der Hintergrundseiten-Editor mit einigen geringfügigen Änderungen fast genauso aus wie zuvor. Sie werden feststellen, dass auf der alten Schaltfläche "Visual Builder verwenden" jetzt "Build on Server" angezeigt wird, die Funktion jedoch weiterhin dieselbe ist wie zuvor. Sie haben auch die Möglichkeit, zum neuen Divi Builder zu wechseln, indem Sie auf einen Link unten im Divi Builder im Backend klicken.
Beachten Sie, dass Classic Divi Builder immer alle neuen Funktionen vermisst, die jetzt im Backend von New Divi Builder verfügbar sind.
Abschließende Gedanken
Gutenberg alleine zu starten ist größtenteils etwas überwältigend. Der WordPress-Seiteneditor, den wir alle kennen, ist völlig anders! Glücklicherweise lässt sich die Veröffentlichung des neuen Divi Builder nahtlos in Gutenberg integrieren, sodass Sie die vertraute Benutzeroberfläche beibehalten können, die Sie jetzt lieben. Mit all den leistungsstarken Funktionen, die jetzt im Backend verfügbar sind, ist Divi Builder schneller und zuverlässiger als je zuvor.