Animierte Kreiszähler sind eine beliebte Art, Informationen zu präsentieren (z Statistik oder Metriken) auf einer Webseite mit einer lustigen Interaktion. Tatsächlich kennen Sie das Circle Counter-Modul möglicherweise bereits von Divi, mit dem Sie Kreiszähler zu Ihrer Website hinzufügen können Divi schnell und einfach.
In diesem Tutorial zeigen wir Ihnen jedoch, wie Sie vollständig benutzerdefinierte Kreiszähler erstellen, die beim Scrollen animiert werden! Wir benötigen kein externes benutzerdefiniertes CSS, um sie zu erstellen. Der Trick besteht darin, die Ebenenfunktion von zu nutzen Divi um mehrere überlagerte und animierte Module präzise zu verwalten.
Mögliches Ergebnis
Hier ist eine kurze Übersicht über die animierten Kreisteiler, die wir in diesem Tutorial erstellen werden.

Erstellung der vier Kreiszähler, die beim Scrollen mit Divi lebendig werden
Schnitt- und Linienkonfiguration
Fügen Sie dem Standardabschnitt zunächst eine vierspaltige Zeile hinzu.

Öffnen Sie als Nächstes die Abschnittseinstellungen und fügen Sie einen oberen und einen unteren Rand hinzu, damit genügend Platz vorhanden ist, um die Bildlaufeffekte der zu erstellenden Kreiszähler zu testen.
- Marge: 85vh hoch, 85vh niedrig

Öffnen Sie dann die Leitungseinstellungen und aktualisieren Sie Folgendes:
- Dachrinnenbreite: 1
- Breite: 100%
- Maximale Breite: 1200px

Verwenden der Ebenenansicht
Stellen Sie vor dem Erstellen der animierten Kreiszähler sicher, dass Sie die Funktion "Divi-Ebenen" bereitstellen. Klicken Sie dazu im unteren Einstellungsmenü auf das graue Ebenensymbol.

Da wir viele überlappende Elemente (oder Ebenen) erstellen werden, wird das Ebenenfeld in Zukunft definitiv nützlich sein, um unsere Ebenen zu verwalten.
Erstellung des animierten Kreiszählers Nr. 1 (25%)
Dieser erste animierte Kreiszähler animiert bis zu 25% des Kreises auf der Schriftrolle und enthält den prozentualen Text, der der Mitte entspricht, die in die Schriftrolle eingefügt wird. Um das komplette Kreiszählerdesign zu erstellen, werden wir mehrere überlappende Textteiler und Module verwenden. Hier erfahren Sie, wie es geht.
Der hintere Kreis
Um den hinteren Kreis zu erstellen, verwenden wir ein Trennmodul, das wir als Kreis formen und ihm eine Hintergrundfarbe geben.
Fügen Sie ein Trennmodul hinzu

Ziehen Sie den Teiler in der Ebenenansicht nach oben und ändern Sie die Beschriftung in "Rückkreis". Öffnen Sie dann die Einstellungen des Trennmoduls und aktualisieren Sie Folgendes:
- Teiler anzeigen: NEIN
- Hintergrundfarbe: # c3e0e5

Aktualisieren Sie die Entwurfsparameter wie folgt:
- Breite: 250px
- Höhe: 250px
- Rand: 25 Pixel oben, 25 Pixel unten, 25 Pixel links
- Abgerundete Ecken: 50%

Der rotierende Farbbalken
Der nächste Teil des Kreiszählers ist der rotierende Farbbalken. Duplizieren Sie den vorherigen Teiler (hinterer Kreis), um das Design neu zu starten. Aktualisieren Sie dann das neue Trennzeichen mit der Bezeichnung "Farbleiste".

Um den rotierenden Farbbalkeneffekt zu erzeugen, müssen wir diesen Teiler in einen Halbkreis mit der Farbe verwandeln, die wir für den Balken verwenden möchten.
Öffnen Sie die Einstellungen für das Farbbalken-Trennzeichen und aktualisieren Sie Folgendes:
- Hintergrundfarbe: keine
- Linker Farbverlaufshintergrund: # 121b55
- Hintergrundfarbe mit Farbverlauf rechts: rgba (255,255,255,0)
- Steigungsrichtung: 90deg
- Ausgangsposition: 50%
- Endgültige Position: 0%

Bei einigen Browsern gibt es ein kleines überlappendes Problem, bei dem unerwünschte Farben durch die Ebenen angezeigt werden. Um dies zu vermeiden, werden wir diesen Halbkreis etwas kleiner machen und den Versatz entsprechend anpassen.
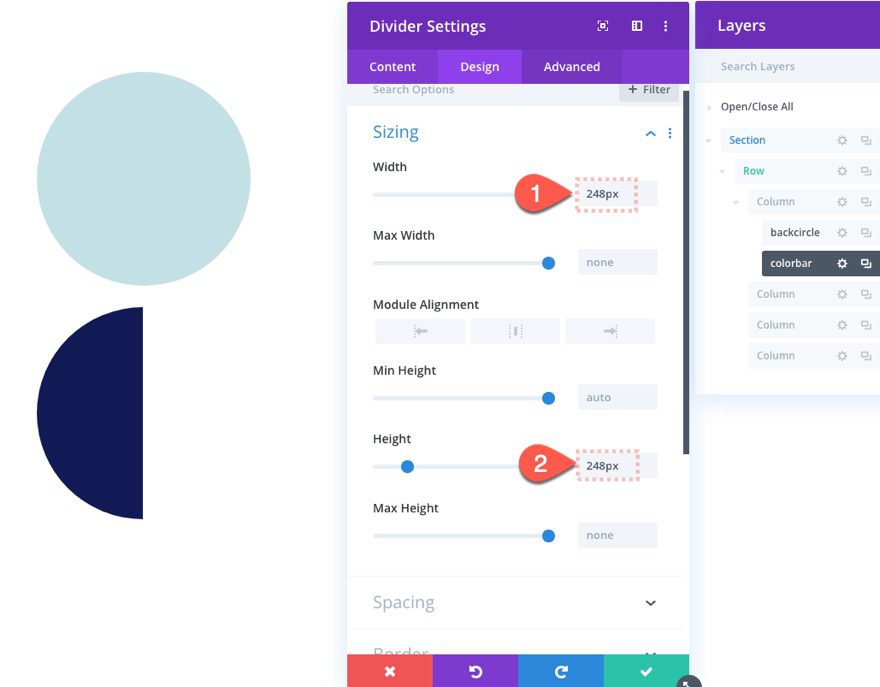
- Breite: 248px
- Höhe: 248px

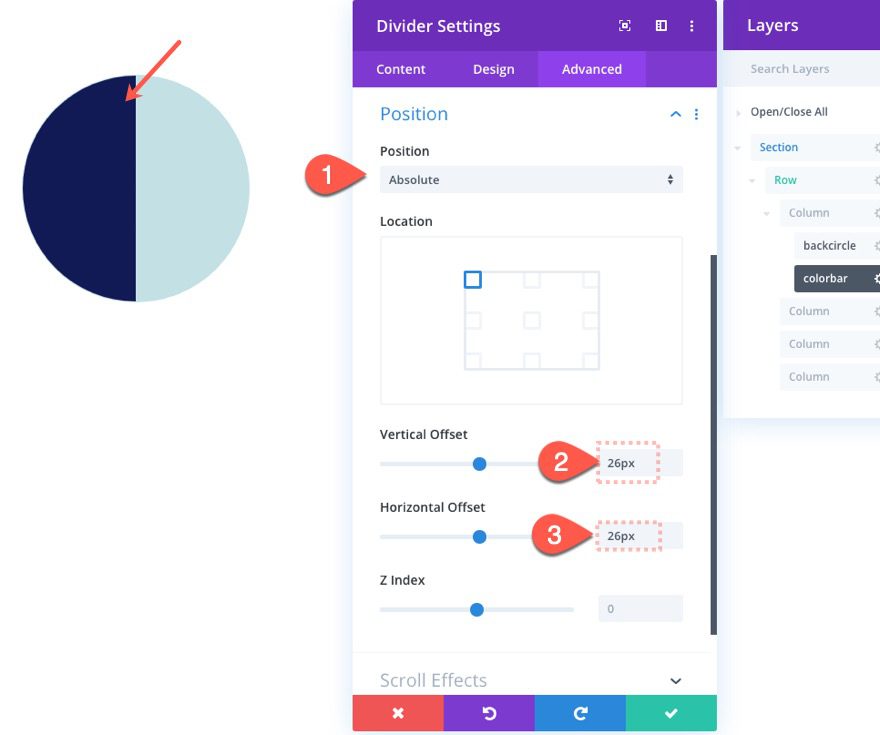
Geben Sie dem Teiler eine absolute Position wie folgt, damit der Kreis des Farbbalkens den hinteren Kreis überlappt:
- Position: absolut
- Vertikaler Versatz: 26 Pixel
- Horizontaler Versatz: 26 Pixel

Fügen Sie dann den folgenden Bildlaufeffekt hinzu, um den kreisförmigen Balken um 90 Grad (oder 25% des Kreises) zu drehen.
Unter der Registerkarte Rotationseffekte ...
- Startrotation: 0 Grad (bei 15% des Fensters)
- Durchschnittliche Drehung: 90 Grad (bei 20% -25% des Ansichtsfensters)
- Ende der Drehung: 90 Grad (bei 30% des Ansichtsfensters)

Die Prozentsätze und Rotationswerte hier scheinen an dieser Stelle möglicherweise nicht vollständig sinnvoll zu sein. Wir machen es einfacher, die Drehung später zu aktualisieren, wenn wir den nächsten Kreiszähler erstellen, der bei 180 Grad (50% des Kreises) endet. Das Wichtigste an diesem Punkt ist, dass die Drehung bei 90 Grad (oder 25%) endet.
Der Schild
Das nächste Element unseres Kreiszählers ist das, was ich Schild nenne. Dies ist ein weiterer Halbkreis, der die linke Seite des Farbbalkenkreises beim Drehen verbirgt.
Um das Schild zu erstellen, duplizieren Sie das erste zuvor erstellte Back Circle-Teilermodul. Ziehen Sie es dann unter das Trennmodul "Farbleiste" und aktualisieren Sie das Etikett zum einfachen Nachschlagen auf "Abschirmung".

Öffnen Sie die Einstellungen des Schildteilers und aktualisieren Sie Folgendes:
- Hintergrundfarbe: keine
- Hintergrundfarbe des linken Verlaufs: # c3e0e5 (wie der hintere Kreis)
- Hintergrundfarbe mit Farbverlauf rechts: rgba (255,255,255,0)
- Steigungsrichtung: 90deg
- Ausgangsposition: 50%
- Endgültige Position: 0%

Geben Sie dem Modul nun eine absolute Position wie folgt:
- Position: absolut
- Vertikaler Versatz: 25px
- Horizontaler Versatz: 25 Pixel

Der vordere Kreis
Der nächste Teil des Kreiszählers ist der vordere Kreis, der den mittleren Teil der vorherigen Ebenen verbirgt und die Außenkante freilegt.
Um es zu erstellen, duplizieren Sie den hinteren Kreisteiler, legen Sie ihn unter das Schildteilermodul und aktualisieren Sie die Beschriftung auf "vorderer Kreis".

Öffnen Sie die Einstellungen des Frontkreis-Trennmoduls und aktualisieren Sie Folgendes:
- Hintergrundfarbe: #ffffff
- Breite: 200px
- Höhe: 200px

Fügen Sie dann die absolute Position wie folgt hinzu:
- Position: absolut
- Vertikaler Versatz: 50px
- Horizontaler Versatz: 50px

Die Anzahl der Verfärbungen
Das letzte Stück dieses ersten Kreiszählers ist die Anzahl der Verfärbungen, die dem durch den Drehstab angezeigten Wert entspricht.
Fügen Sie zum Erstellen ein neues Textmodul unter dem Modul zum Trennen des vorderen Kreises hinzu.

Benennen Sie im Feld Ebenen das neue Textmodul "num1". Öffnen Sie dann die Einstellungen und aktualisieren Sie den Körper auf "25%".

Aktualisieren Sie unter den Designeinstellungen Folgendes:
- Schriftgewicht des Textes: fett
- Textgröße: 25px
- Höhe der Textzeile: 2em
- Textausrichtung: Mitte

- Breite: 200px
- Höhe: 200px
- Abgerundete Ecken: 50%

- Polsterung: über 75px
- Position: absolut
- Vertikaler Versatz: 50px
- Horizontaler Versatz: 50px

Jetzt sollte der Text perfekt im Kreiszähler zentriert sein.
Aktualisieren Sie die folgenden Bildlaufeffekte, um den Überblendungseffekt hinzuzufügen:
Unter der Registerkarte Einblenden und Ausblenden ...
- Ein- und Ausblenden aktivieren: JA
- Anfangsopazität: 0% (bei 10% des Fensters)
- Durchschnittliche Deckkraft: 100% (bei 20% des Fensters)
- Endopazität: 100% (bei 100% des Ansichtsfensters)

Das war's für den Rundmeter. Entdecken Sie das Ergebnis.

Jetzt müssen Sie nur noch das duplizieren, was wir bisher in den anderen Spalten getan haben, und die verschiedenen Werte ändern, um den Zähler eindeutig zu machen.




