Die relative Positionseigenschaft ist vielleicht der mysteriöseste der Positionstypen. Sobald wir jedoch verstehen, wie es funktioniert, können wir es zu unserem Vorteil nutzen, wenn wir Layouts mit entwerfen Divi. Sie werden in diesem Tutorial neue Dinge lernen.
In diesem Tutorial werden wir Folgendes diskutieren:
- Ein Überblick über die vier Arten der Positionierung Divi
- Wie die relative Position ein Element „positioniert“. Divi
- 4 Gründe, die die Verwendung der relativen Position zu Divi rechtfertigen
- Relative Position gegen Marge
- Relative Position vs Transformer Translate
Vorstellung der vier Arten der Positionierung von Divi
Die relative Position ist eine der vier in Divi verfügbaren Positionstypen. Hier ist ein kurzer Blick auf jeden von ihnen unten.
Statisch (Standard)

Technisch gesehen werden statische Elemente nicht "positioniert", da sie im normalen Fluss oder in der normalen Reihenfolge der Elemente auf der Seite bleiben und nicht wie andere positionierte Elemente (d. H. Aus diesem Grund ist in Divi keiner der Offsets für Elemente in statischer / Standardposition verfügbar. Wenn wir in Divi die Standardposition für ein Modul auswählen, wählen wir die statische Position. Es sollte auch erwähnt werden, dass einige Elemente von Divi (wie Linien und Abschnitte) standardmäßig eine relative Position haben (nicht die statische Position).
relativ

Relativ positionierte Elemente ähneln statischen Elementen insofern, als sie dem normalen Seitenfluss folgen. Der Hauptunterschied besteht darin, dass relativ positionierte Elemente mithilfe der Eigenschaften oben, unten, links und rechts positioniert werden können. Im Gegensatz zu statischen Elementen können sie außerdem mithilfe der Z-Index-Eigenschaft positioniert werden.
absolute

Ein absolut positioniertes Element verlässt den normalen Dokumentfluss und daher wird auf der Seite für das Element kein tatsächlicher Speicherplatz erstellt. Wir können es uns als ein Element vorstellen, das über anderen Elementen auf der Seite schwebt, die realen Raum einnehmen. Es wird relativ zum nächsten übergeordneten Container positioniert.
fest

Wie die absolute Position verlassen Elemente mit der festen Position den normalen Seitenfluss und es wird kein tatsächlicher Speicherplatz auf der Seite erstellt. Der Hauptunterschied zwischen dem Absoluten und dem Festen besteht darin, dass die feste Position relativ zum Fenster oder Browserfenster ist. Mit anderen Worten, unabhängig davon, wo sich das Element im normalen Fluss der Seite befindet, wird seine Position, sobald ihm eine feste Position zugewiesen wurde, direkt mit dem Browserfenster verknüpft. Wir können die Eigenschaften oben, unten, links und rechts verwenden, um das Element im Fenster zu positionieren. Da feste Elemente häufig hinter oder vor anderen Elementen auf der Seite schweben, hilft der Z-Index dabei, feste Elemente über andere zu stellen.
HINWEIS: Es gibt eine andere Art der Positionierung in CSS, die als "klebrig" bezeichnet wird. Ein klebrig positioniertes Objekt verhält sich wie ein relativ positioniertes Objekt, bis wir zu seinem Container scrollen (zu einem Zeitpunkt, der durch den höchsten Wert bestimmt wird). Dann wird der Gegenstand fixiert (oder bleibt hängen), bis der Benutzer zum Ende des Containers scrollt. Die klebrige Position kann jedoch etwas unvorhersehbar sein, da andere Faktoren die Funktionalität beeinträchtigen können. In Divi ist die Sticky-Option aus diesem Grund in den integrierten Optionen nicht verfügbar. Es gibt jedoch Möglichkeiten, "position: sticky" in Divi zu verwenden.
Wie die relative Position ein Element auf Divi "positioniert"
Wie in der Vorschau erwähnt, ähnelt der relative Positionstyp der statischen "Position", da das Element im normalen Fluss des Dokuments verbleibt. Der eigentliche Unterschied besteht darin, dass, sobald wir der relativen Position ein Element zugewiesen haben, jetzt neue Optionen zum Positionieren des Elements verfügbar sind. Diese Optionen umfassen die Eigenschaften oben, unten, links und rechts sowie die Eigenschaft Z-Index.
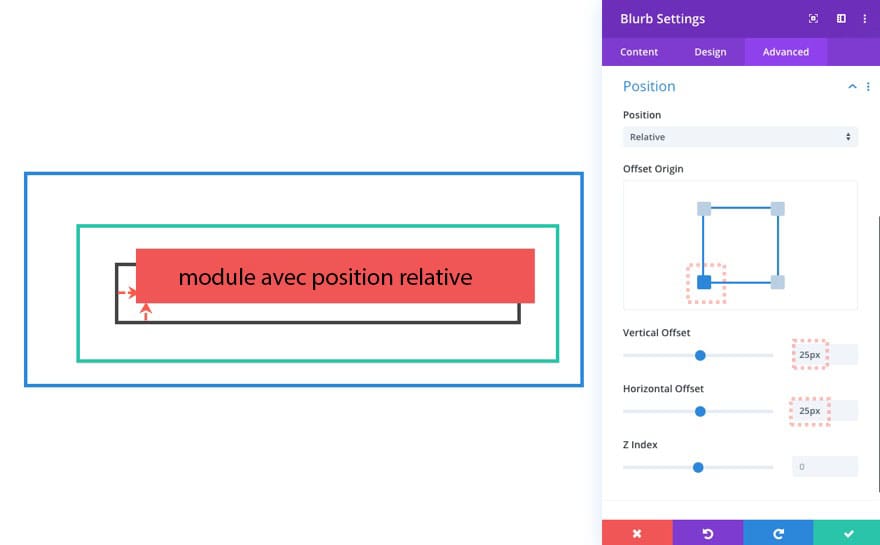
In Divi finden Sie diese zusätzlichen Positionsoptionen unter der Positionsoptionsgruppe, sobald die relative Position ausgewählt wurde.

Offsets mit relativer Position verwenden
Die Werte für den Ursprungsversatz und den Versatz arbeiten zusammen, um unser Element an der gewünschten Stelle im übergeordneten Container zu positionieren. In diesem Beispiel haben wir ein Modul mit einer relativen Position, einem oberen linken Versatz, einem vertikalen Versatz von 25 Pixeln und einem horizontalen Versatz von 25 Pixeln. Beachten Sie, wie die Versatzwerte das Element horizontal und / oder vertikal vom Versatzursprung wegbewegen.

Hier ist das gleiche Modul mit den gleichen Offsets, aber mit einem Offset-Ursprung oben rechts.

Hier ist das gleiche Modul mit den gleichen Offsets und einem Offset-Ursprung unten rechts.
Und hier ist das gleiche Modul mit den gleichen Offsets und einem Offset-Ursprung unten links.

Kein Überraschungsabstand
Bei der relativen Positionierung bleibt der tatsächliche Raum des Elements an seiner ursprünglichen Position, nachdem das Element mithilfe von Offsets (nach oben, unten, links, rechts) verschoben wurde. Die neue Position des Elements wird nicht verschoben und hat keinen Einfluss auf den Abstand der übrigen Elemente auf der Seite. Es schwebt im Grunde über anderen Elementen wie einem Geist, der seinen Körper verlassen hat.

Warum relative Position verwenden
Grund 1: Erstellen eines übergeordneten Containers für absolut positionierte Elemente
Dies ist wahrscheinlich die beliebteste Anwendung des relativen Positionstyps. Da jedes absolut positionierte Element relativ zum am nächsten positionierten Vorfahren ist, können wir einen seiner Vorfahren zu einem positionierten Element machen, indem wir ihm einfach eine relative Position zuweisen (die statische Standardposition ist dies nicht technisch "positioniert"). Dies hält den Dokumentenfluss an Ort und Stelle (wie statisch) und ermöglicht es uns, einen Container für absolute Elemente auszuwählen.

Grund 2: Verschieben von Elementen, ohne andere Elemente auf der Seite zu beeinflussen.
Mit der relativen Position können wir die Offsets verwenden, um die Elemente in Ausrichtung zu bringen, ohne die anderen Elemente zu beeinflussen. Und mit Divi können wir die bewegliche Benutzeroberfläche nutzen, um die Elemente in Echtzeit visuell zu positionieren.
Grund 3: Verwenden des Z-Index zum Überlappen anderer Elemente
Standardmäßig können statische Elemente nicht in der z-Achse neu angeordnet werden, es sei denn, sie erhalten eine relative Position. Sobald sich das Element in der relativen Position befindet, bleibt es im normalen Fluss des Dokuments positioniert. Erst jetzt haben wir die Möglichkeit, die Z-Indizierung zu nutzen, um die Elemente in einer bestimmten Reihenfolge zu platzieren, wenn sie sich überlappen.

Grund 4: Um zu vermeiden, dass für Positionszwecke eine negative Marge verwendet wird
Bei der relativen Positionierung bleibt der Raum der ursprünglichen Position zurück. Bei einer negativen Marge jedoch Inhalt und sein ursprünglicher Raum werden beide verschoben. Wenn wir beispielsweise in Divi einer Zeile einen negativen oberen Rand hinzufügen, sodass die Zeile die Zeile darüber überlappt, werden alle Zeilen / Inhalt werde mitziehen. Dies hinterlässt ein kleines Durcheinander, das durch die Verwendung relativer Positionsoffsets beseitigt werden könnte.
Wenn wir demselben Modul eine relative Position geben, können wir den vertikalen Versatz verwenden, um den Modul zu erhöhen, ohne den Rest des Abstands auf der Seite zu beeinflussen.

Obwohl ich oft negative Ränder verwendet habe, um Elemente in Divi zu positionieren, ist es wahrscheinlich keine gute Idee, wenn wir stattdessen die relative Positionierung verwenden können. Der Rand bezieht sich auf den Kastenmodul des Elements. Es ist also wirklich dazu gedacht, den Abstand im und um das Element selbst zu erhöhen, nicht so sehr, um den Elementversatz von seinem übergeordneten Container zu positionieren, als vielmehr für den relative Positionierung.
Um es zusammenzufassen
Es ist sehr wahrscheinlich, dass Sie am Ende nicht viel verstanden haben. Der vielleicht überraschendste Aspekt bei der Verwendung der relativen Position ist die Auswirkung (oder Auswirkung) auf den Rest des Seitendesigns. Es funktioniert nicht nur zusammen mit den absoluten Elementen, sondern auch gut mit der übersetzten Transformation, um die Elemente an der perfekten Stelle zu positionieren.
Quelle: Elegant Themes




