Müssen Sie Bilder komprimieren oder möchten Sie Bilder in WordPress skalieren? In diesem Tutorial zeigen wir Ihnen, wie Sie Bilder oder WordPress komprimieren und ihre Größe ändern
Gute, anständige Bilder zu haben, kann schwierig sein, wenn es darum geht, die Leistung einer WordPress-Website zu verbessern. So sehr, dass wir einige Abonnenten hatten, die uns immer fragten, wie man Bilder richtig komprimiert und in der Größe ändert.
Dies ist ein wichtiger Aspekt bei der Optimierung Ihrer Website, den wir alle durchlaufen müssen. Wenn Sie uns schon lange folgen, haben Sie wahrscheinlich schon von dem gehört Kolibri-Plugin von WPMUDEV.
Dies ist ein Plugin, mit dem Sie die Größe eines 75% -Bildes erheblich reduzieren können.
In diesem Tutorial erkläre ich Ihnen, wie Sie die Größe Ihrer Bilder in Ihrem Dashboard und in Ihrem WordPress-Theme manuell ändern können.
Aber vorher, wenn Sie WordPress Discover noch nie installiert haben Wie man ein Wordpress-Theme zu installieren et Wie finden, zu installieren und ein Wordpress-Theme auf Ihrem Blog aktivieren
Dann zurück zu warum wir hier sind.
Warum müssen Sie die Größe Ihrer Bilder ändern und sie komprimieren?
Dies ist ein Vorschlag, der Kolibri bietet. Dieser Vorschlag bedeutet, dass Sie ein in Ihr WordPress-Blog hochgeladenes Bild verwenden, dessen Größe größer ist als die in Ihrem Thema verwendete Größe.
Dies tritt häufig auf, wenn beim verwendeten WordPress-Design ein Fehler auftritt und die größeren Bilder nicht automatisch auf die erwarteten Abmessungen zugeschnitten werden. Stattdessen werden sie an die Größe angepasst.
Gehen Sie weiter und entdecken Sie Warum müssen Sie anfangen, Ihr WordPress-Blog durch Bilder zu optimieren
Dies bedeutet, dass beim Laden der Seite mit dem übergroßen Bild in ihrem Browser die Originalgröße des Bildes geladen und die Größe an die in Ihrem WordPress-Design angegebenen Abmessungen angepasst wird.
Dieser zusätzliche, plötzliche Schritt zum Ändern der Größe größerer Bilder erfordert zusätzliche Anforderungen und Ressourcen vom Server, um auf eine Seite geladen zu werden.
Entdecken Sie auch unsere 10 Wordpress-Plugins Besucher auf Ihrem Blog zu generieren
Das Ergebnis ist eine langsamere Seitengeschwindigkeit, ein niedrigerer Hummingbird-Score und daher die Empfehlung, die Bilder zu komprimieren und ihre Größe zu ändern.
Obwohl WP Smush Pro kann automatisch die Empfehlung zum Komprimieren eines Bildes auflösen, dies ist bei dem Vorschlag nicht der Fall " komprimieren und die Größe ändern". Für letztere müssen Sie die Änderung manuell vornehmen, und es gibt verschiedene Möglichkeiten, dies zu tun:
- Bearbeiten Sie die Funktionsdatei Ihres WordPress-Themas und die Vorlagendateien
- Schneiden Sie das Bild auf die erwartete Größe zu Multimedia-Bibliothek
- Passen Sie die Multimedia-Einstellungen an
Im Folgenden finden Sie weitere Informationen zum Ändern der Größe Ihrer Bilder mit diesen Methoden.
Speichern der Bildgrößen Ihres WordPress-Themas
Um dieses Problem in Ihrem Thema zu beheben, müssen Sie sicherstellen, dass die Bilder korrekt gespeichert sind. Weitere Informationen dazu finden Sie in unserer Tutorial zum Ändern der Bildgröße für Ihr Thema.
Wenn Sie keinen Code berühren möchten, können Sie den Autor über Ihr WordPress-Thema informieren und ihn bitten, die erforderlichen Änderungen für Sie vorzunehmen. Sobald der Patch abgeschlossen ist, können Sie Ihr WordPress-Theme aktualisieren, um die Änderungen zu Ihrer Website hinzuzufügen.
Aktualisieren Sie Ihre Bilder in WordPress
Während Sie möglicherweise warten, bis Ihr WordPress-Theme-Entwickler dieses Problem behoben hat, können Sie einige andere manuelle Methoden zur Größenänderung von Bildern ausprobieren, die wir unten bereitstellen.
Bilder in der Medienbibliothek minimieren
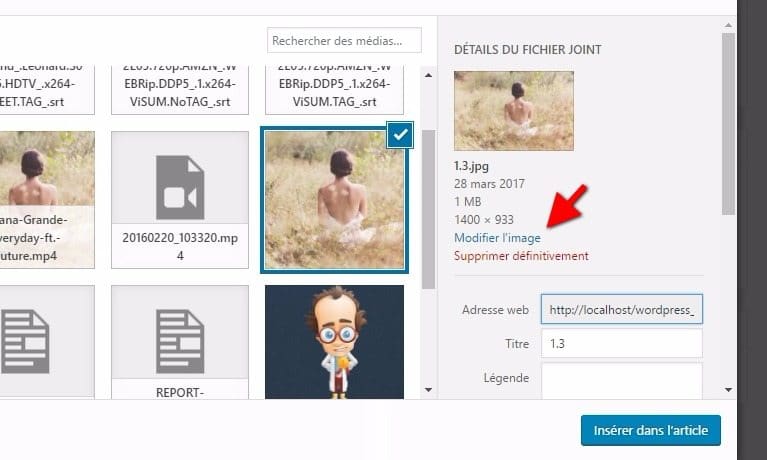
Um ein Bild manuell zuzuschneiden, gehen Sie zu " Medien> Bibliothek Und wählen Sie aus, indem Sie auf das Bild klicken, das Sie zuschneiden möchten. Klicken Sie dann auf die Schaltfläche Bild bearbeiten um die Bearbeitungsoberfläche zu öffnen.
Schneiden Sie das Bild nach Bedarf mit den entsprechenden Optionen auf der rechten Seite zu. Beachten Sie, dass die Höhe je nach den Abmessungen des Originalbilds kürzer oder länger sein kann als die von Ihrem WordPress-Design festgelegte Größe, wenn Sie das Bild verkleinern, um es an die gewünschte Breite anzupassen.
Sie können auch eine der verwenden 6 WordPress-Bildbearbeitungs-Plugins, die Sie unter diesem Link entdecken
Wenn Sie Ihr Bild vergrößern möchten, bleibt es im richtigen Verhältnis zum Originalbild. Wenn Sie sich dagegen dazu entschließen, Ihr Bild zuzuschneiden, müssen Sie es möglicherweise nicht unbedingt proportional zu den von Ihnen ausgewählten Abmessungen bearbeiten.
Sie können entweder die Größe Ihres Bildes ändern, indem Sie die gewünschte Breite und Höhe eingeben und dann auf " die Größe Wenn Sie Ihr Bild lieber zuschneiden möchten, können Sie dies tun, indem Sie mit der Maus über das Bild klicken und es ziehen und den gewünschten Bereich auswählen. Lassen Sie dann den Mausklick los, um Ihre Auswahl anzuzeigen.
Wenn Sie fertig sind, vergessen Sie nicht, auf " Registrieren“. Sie können die Einstellungen auch auf eine beliebige Größe anwenden.
Diese Option zum Ändern der Größe der Bilder ist auch in der Medienbibliothek verfügbar.
Entdecken Sie auch einige Premium-WordPress-Plugins
Sie können andere verwenden Wordpress-Plugins um ein modernes Erscheinungsbild zu geben und die Handhabung Ihres Blogs oder Ihrer Website zu optimieren.
Wir bieten Ihnen hier einige Premium-WordPress-Plugins an, die Ihnen dabei helfen werden.
1. Bpchat
BpChat ist ein WordPress-Plugin von BuddyPress, das ein Chat-System auf Ihrem WordPress-Blog oder Ihrer Website einrichtet.
Sobald dieses Plugin in einem Blog, Forum, einer Community, einem Verzeichnis, einer E-Commerce-Website oder einer sozialen Website installiert ist BuddyPress, Alle angemeldeten Benutzer können automatisch sofort chatten.
Ce WordPress Plugin implementiert auch eine einfache Möglichkeit, online zu chatten, was ein bisschen so ist wie das, was Facebook anbietet.
Herunterladen | Demo | Web-Hosting
2. Klicken Sie auf WhatsApp Chat
Le WordPress Plugin Click to WhatsApp Chat macht es WordPress-Kunden einfach, sich über ihr WhatsApp-Konto mit dem Eigentümer der Website oder dem Kundensupport zu verbinden.
Klicken Sie einfach auf das WhatsApp-Konto und es wird mit einer Standardnachricht direkt an das mobile WhatsApp-Konto weitergeleitet. Wenn sich der Client auf einem Desktop oder Laptop befindet, wird er zu WhatsApp Web umgeleitet.
Entdecken Sie auch unsere 10 WordPress-Plugins zum Ausblenden erstklassiger Inhalte in Ihrem Blog
Für dieses Plugin sind die WhatsApp-Nummer sowie die Uhrzeit und der Tag erforderlich, über die der Websitebesitzer oder das Support-Team diskutieren wird. Die Chat-Schaltfläche kann auf der Produktdetailseite hinzugefügt werden WooCommerce, die in direktem Zusammenhang mit diesem Produkt steht.
Herunterladen | Demo | Web-Hosting
3. WooCommerce Zusätzliche Produktoptionen
Zusätzliche Produktoptionen von WooCommerce sind a WordPress-Plugin Dadurch können Sie dank der Unterstützung der bedingten Logik zusätzliche Optionen für Produkte erstellen. Sie haben auch die Möglichkeit, Formulare zu erstellen, Attribut-Dropdowns in Optionsfelder umzuwandeln und vieles mehr.
Unter seinen Merkmalen finden wir unter anderem: die pUnterstützung für mehrere Arten von Feldern, die cDie Preise richten sich nach den ausgewählten Feldern, dem visuellen Konstruktor der Formularfelder, dem Unterstützung von Shortcodes, Die Möglichkeit vonAktivieren Sie die Optionen für bestimmte Rollenhoix zwischen der Erhöhung der Fest- oder Prozentpreise, die iImport / Export in andere Formulare, die pMöglichkeit, Preise zu verbergen oder anzuzeigen, die Unterstützung derBedingte Logik für Felder und Abschnitte im Formularkonstruktor, dieKompatibilität mit mehrere E-Commerce-Plugins und -Erweiterungenein dausführliche Dokumentation und mehr ...
Herunterladen | Demo | Web-Hosting
Empfohlene Ressourcen
Informieren Sie sich über andere empfohlene Ressourcen, die Sie beim Erstellen und Verwalten Ihrer Website unterstützen.
- 8 WordPress-Plugins zum Erstellen eines Megamenüs in Ihrem Blog
- 8 WordPress-Plugins, um Ihrem Blog Preischarts hinzuzufügen
- 8 Wordpress-Plugins Werbeflächen auf Ihrem Blog
- Wie die Seite der Sidebar auf Wordpress zu ändern
Zusammenfassung
Das war's Das ist alles für dieses Tutorial. Ich hoffe, Sie können Ihre Bilder bearbeiten, skalieren und komprimieren. Zögere nicht zu Teile es mit deinen Freunden in deinen bevorzugten sozialen Netzwerken.
Sie können jedoch auch unsere RessourcenWenn Sie mehr Elemente benötigen, um Ihre Projekte zur Erstellung von Internetseiten durchzuführen, konsultieren Sie unseren Leitfaden auf der WordPress-Blog-Erstellung.
Wenn Sie Vorschläge oder Anmerkungen haben, hinterlassen Sie diese in unserer Rubrik commentaires.
...













Guten Morgen. Ist es möglich, den Umfang des Logos auf meiner Website zu reduzieren? (Wordpress)
Es ist zu hoch. Ich will es niedriger.
Ja es ist möglich. Es hängt alles vom verwendeten WordPress-Theme ab.