Möchten Sie eine Lottie-Animation hinzufügen? Elementor?
Seit Version 2.10.0, Elementor Pro unterstützt Lottie-Animation, sodass Sie Ihrer Seite Lichtanimationen hinzufügen können. Vor dem Update konnten Sie über die Option Animationseffekte auf ein Widget anwenden Bewegungseffekte unter der Registerkarte fortgeschritten.
Lottie arbeitet jedoch anders. Lottie ist ein Animationsformat, ähnlich wie GIF, daher ist eine Lottie-Datei eine Voraussetzung für das Hinzufügen der Lottie-Animation Elementor.
Tanz Elementorkönnen Sie mit dem Lottie-Widget eine Lottie-Datei hinzufügen. Daher können Sie auch Bewegungseffekte auf Ihre Lottie-Datei anwenden. Sie können beispielsweise einen horizontalen Scroll-Effekt anwenden, um Ihren Lottie beim Scrollen der Seite horizontal zu bewegen – entweder nach rechts oder nach links. Hier ist ein Beispiel.

Sie können die ursprüngliche Animationsdatei oben sehen Sie finden hier. In der ursprünglichen Lottie-Datei bleiben der Radfahrer – und sein Fahrrad – an derselben Position, wenn die Seite gescrollt wird. Damit es sich nach rechts bewegt, wenn die Seite nach unten gescrollt wird, und nach links, wenn die Seite nach oben gescrollt wird, können Sie den integrierten Bewegungseffekt in Elementor verwenden.
Wenn Sie neu bei Elementor sind, sehen Sie sich unseren Leitfaden an: So installieren Sie Elementor auf WordPress
Was ist Lottie und wo erhalte ich eine Lottie-Datei?
Wie bereits erwähnt, ist Lottie ein Animationsformat. Es ist ein JSON-basiertes Animationsformat, das von Airbnb-Ingenieuren entwickelt wurde. Sie können mehr über Lotties Geschichte unter lesen seite aufrufen.
Der größte Vorteil der Annahme von Lottie auf Ihrem Website ist das dein Website wird viel leichter sein, da eine Lottie-Datei viel kleiner als andere Animationsformate ist, mit gestochen scharfer visueller Qualität. Sie können auch die Größe Ihrer Lottie-Datei ändern, ohne Pixel zu beschädigen.
Adobe After Effects ist eines der Tools, mit denen Sie eine Lottie-Datei erstellen können. Sie können Lottie-Dateien auch kostenlos erhalten LottieDateien.
Bitte beachten Sie, dass Lottie und LottieFiles zwei verschiedene Dinge sind. Lottie ist wieder ein Animationsformat, während LottieFiles ein ist Website die Lottie-Dateien anbietet.
So fügen Sie Lottie-Animationen in Elementor hinzu
Bevor Sie mit dem Hinzufügen von Lottie-Animationen in Elementor beginnen, stellen Sie sicher, dass Sie Ihr Elementor Pro aktualisiert haben. Wenn Sie fertig sind, erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor. Oder ändern Sie eine vorhandene.
Ziehen Sie im Elementor-Editor das Lottie-Widget in den Bearbeitungsbereich

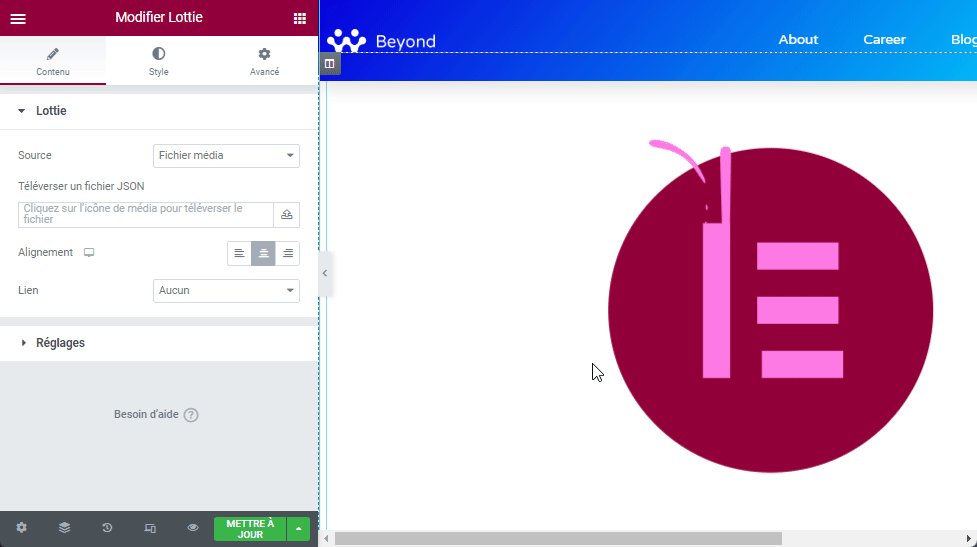
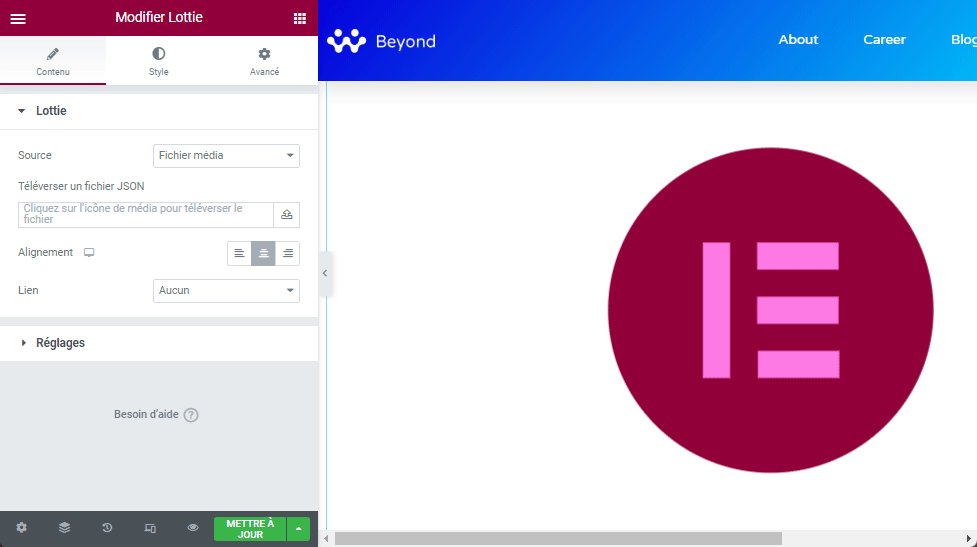
Gehen Sie zum linken Bereich. auf den Block Lottie unter der Registerkarte Inhalt, wählen Sie die Quelle aus. Wenn du wählst Mediendatei, laden Sie einfach Ihre Lottie-Datei (die JSON-Datei) hoch, indem Sie auf das Upload-Symbol klicken.
Lesen Sie auch: So legen Sie die benutzerdefinierte Größe für das Elementor-Schaltflächensymbol fest
Sie können dann die Ausrichtung festlegen und eine benutzerdefinierte URL hinzufügen.

Wenn Sie eine Lottie-Datei verwenden möchten, die auf einer Drittanbieterquelle gehostet wird, wählen Sie die Option aus Externe URL und fügen Sie die URL der Lottie-Datei, die Sie verwenden möchten, in das verfügbare Feld ein.

Öffnen Sie dann den Block Einstellungen unter der Registerkarte Inhalt um das Animationsverhalten zu steuern. Wählen Sie zuerst den Auslösertyp aus, um die Lottie-Animation auszulösen. Sie können aus 4 Arten von Triggern wählen:
- Ansichtsfenster: Die Lottie-Animation beginnt basierend auf dem oberen Fenster (dem sichtbaren Bereich des Gerätebildschirms) abzuspielen.
- Klicken Sie auf: Die Lottie-Animation wird abgespielt, wenn a Besucher Klick es an.
- Beim Schweben: Die Lottie-Animation wird abgespielt, wenn a Besucher schwebt mit seiner Maus.
- Beim Scrollen: Die Lottie-Animation wird nur abgespielt, wenn die Seite gescrollt wird.

Sie können auch die Aktivierungsoption festlegen Schleife, aktivieren Sie die Option Umkehren, Start-/Endpunkt festlegen und Wiedergabegeschwindigkeit festlegen.
Es gibt auch eine Option, um Lazyload zu aktivieren.

Um die Breite Ihrer Lottie-Datei festzulegen, können Sie auf die Registerkarte gehen Design. Auf dieser Registerkarte können Sie die Breite festlegen und einen CSS-Filter hinzufügen, wie bei der Arbeit mit dem Bild-Widget.

Wenn Sie eine horizontale Bewegung wie im obigen Beispiel anwenden möchten, gehen Sie zur Registerkarte fortgeschritten. offener Block Bewegungseffekte und aktivieren Scroll-Effekte.
Klicken Sie auf die Option Horizontales Scrollen. Stellen Sie Richtung, Geschwindigkeit und Fenster ein.

Zusammenfassung
Wenn Sie eine Lottie-Datei von der LottieFiles-Website herunterladen möchten, stellen Sie sicher, dass Sie die JSON-Datei herunterladen. Wählen Sie zuerst die Lottie-Datei aus, die Sie herunterladen möchten, und klicken Sie auf die Schaltfläche Laden Sie JSON herunter .

Holen Sie sich Elementor Pro jetzt!!!
Zusammenfassung
Hier ! Das ist es für diesen Artikel, der dir zeigt, wie es geht Lottie-Animation in Elementor hinzufügen. Wenn Sie Bedenken haben, wie Sie dorthin gelangen, lassen Sie es uns innerhalb wissen commentaires.
Sie können sich aber auch beraten unsere RessourcenWenn Sie mehr Elemente benötigen, um Ihre Projekte zur Erstellung von Internetseiten durchzuführen, konsultieren Sie unseren Leitfaden auf der WordPress-Blog-Erstellung oder der eine auf Divi: das beste WordPress-Theme aller Zeiten.
Aber in der Zwischenzeit Teile diesen Artikel in deinen verschiedenen sozialen Netzwerken.
...




