Die Scroll-Effekte von Divi bringen eine Menge neuer Gestaltungsmöglichkeiten für die von Ihnen erstellten Websites. Die subtilen Interaktionen, die Sie hinzufügen, können wirklich dazu beitragen, das Gesamtbild Ihres zu verbessern Website. Alles wird noch besser, sobald Sie die Scroll-Effekte synchronisieren. In diesem Tutorial behandeln wir speziell das Erstellen eines schönen kollidierenden Heldenabschnitts mit Spalten beim Scrollen. Das Design des Heldenabschnitts führt zwei verschiedene Spalten auf der Schriftrolle zusammen, was wiederum dazu beiträgt, die Kopie hervorzuheben.
Mögliches Ergebnis
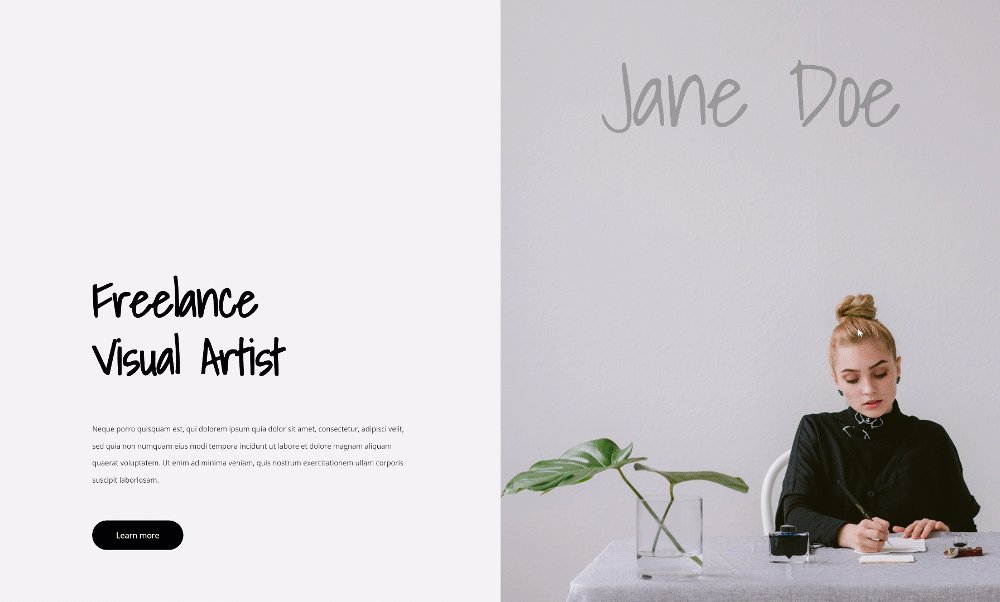
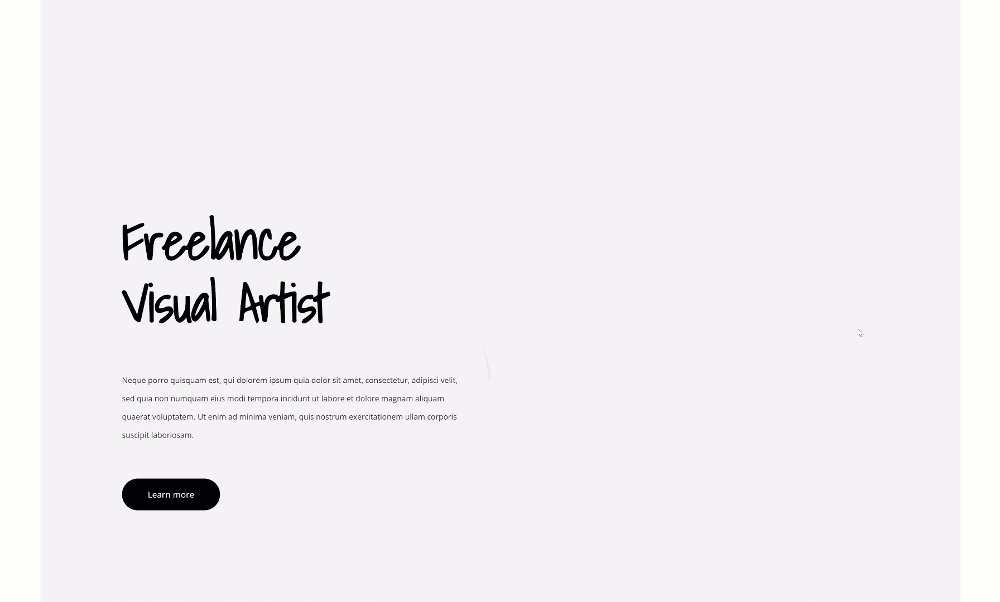
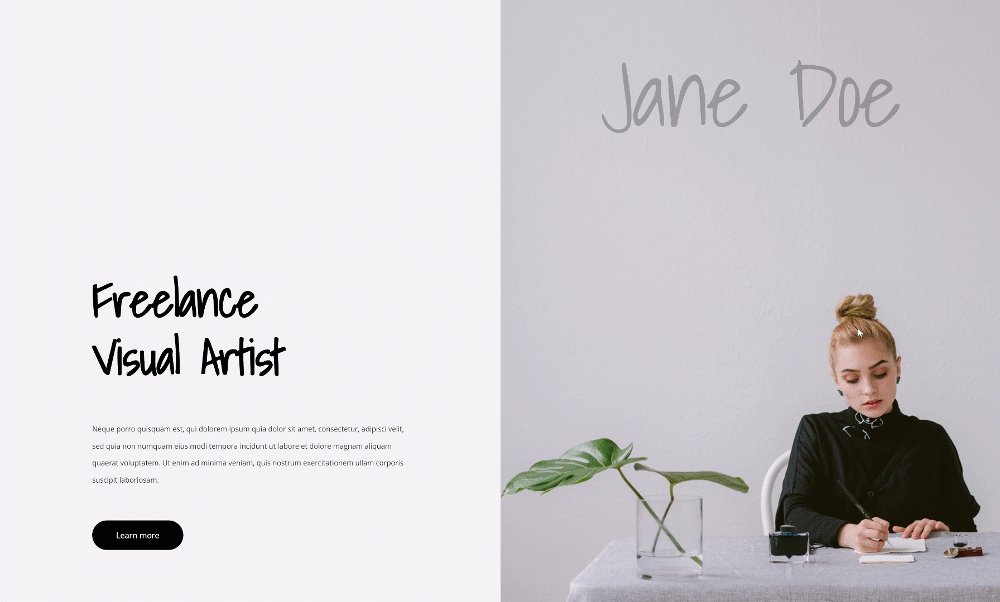
Nachdem wir alle Schritte durchlaufen haben, sehen wir uns das Ergebnis auf verschiedenen Bildschirmgrößen an.

Erstellen Sie das Layout der Heldensektion neu
Einen neuen Abschnitt hinzufügen
Anpassen der Hintergrundfarbe
Fügen Sie zunächst der Seite, an der Sie arbeiten, einen neuen Abschnitt hinzu. Öffnen Sie die Abschnittseinstellungen und ändern Sie die Hintergrundfarbe.
- Hintergrundfarbe: # f4f2f7

Abstand
Entfernen Sie auch die standardmäßige obere und untere Polsterung aus allen Abschnitten.
- Obere Polsterung: 0px
- Polsterung unten: 0px

Fügen Sie eine neue Zeile hinzu
Spaltenstruktur
Fügen Sie dem Abschnitt weiterhin eine neue Zeile hinzu, indem Sie die folgende Spaltenstruktur verwenden:

Sizing
Öffnen Sie die Linienparameter und ändern Sie die Bemaßungsparameter entsprechend, ohne noch Module hinzuzufügen:
- Verwenden Sie eine benutzerdefinierte Rinnenbreite: Ja
- Dachrinnenbreite: 1
- Spaltenhöhen ausgleichen: Ja
- Breite: 100%
- Maximale Breite: 100%

Abstand
Entfernen Sie dann alle standardmäßigen oberen und unteren Polster.
- Obere Polsterung: 0px
- Polsterung unten: 0px

Überlauf
Und verstecke die Überläufe der Reihe.
- Horizontaler Überlauf: versteckt
- Vertikaler Überlauf: versteckt

Einstellungen für Spalte 1
Abstand
Öffnen Sie dann die Einstellungen in Spalte 1 und fügen Sie benutzerdefinierte Füllwerte hinzu.
- Obere Polsterung: 15vw
- Polsterung unten: 10vw
- Linke Polsterung: 5vw
- Rechte Polsterung: 5vw

Z Index
Erhöhen Sie auch den z-Index der Spalte.
- Z-Index: 12

Einstellungen für Spalte 2
Hintergrundbild
Öffnen Sie anschließend die Einstellungen in Spalte 2 und laden Sie ein Hintergrundbild Ihrer Wahl hoch.
- Hintergrundbildgröße: Cover
- Position des Hintergrundbildes: Mitte
- Hintergrundbild wiederholen: keine Wiederholung
- Hintergrundbilder mischen: Normal

Fügen Sie den Textbaustein # 1 in die Spalte 1 ein
Fügen Sie H1-Inhalte hinzu
Es ist Zeit, Module hinzuzufügen, beginnend mit einem ersten Textmodul in Spalte 1. Fügen Sie einen beliebigen H1-Inhalt Ihrer Wahl hinzu.

H1-Texteinstellungen
Wechseln Sie zur Registerkarte Moduldesign und ändern Sie die H1-Texteinstellungen entsprechend:
- Titelschrift: Schatten im Licht
- Schriftgröße des Titels: fett
- Kopfzeilentextfarbe: # 000000
- Kopfzeilentextgröße: 6vw (Desktop), 11vw (Tablet), 13vw (Telefon)
- Kopfbuchstabenabstand: -2px
- Kopfzeilenhöhe: 1.2em

Abstand
Fügen Sie auch einen oberen Rand hinzu.
- Oberer Rand: 10vw

Fügen Sie den Textbaustein # 2 in die Spalte 1 ein
Inhalt hinzufügen
Fügen Sie ein weiteres Textmodul mit einem Beschreibungsinhalt Ihrer Wahl ein.

Texteinstellungen
Ändern Sie die Texteinstellungen des Moduls wie folgt:
- Textschrift: Öffnen Sie Sans
- Textfarbe: # 1e1e1e
- Textgröße: 0.9vw (Desktop), 1.9vw (Tablet), 3vw (Telefon)
- Textzeilenhöhe: 2,4 em

Abstand
Fügen Sie benutzerdefinierte Randwerte für verschiedene Bildschirmgrößen hinzu.
- Oberer Rand: 4vw (Desktop), 8vw (Tablet), 12vw (Telefon)
- Unterer Rand: 4vw (Desktop), 8vw (Tablet), 12vw (Telefon)

Fügen Sie der 1-Spalte ein Schaltflächenmodul hinzu
Kopie hinzufügen
Das nächste und letzte Modul, das wir in dieser Spalte benötigen, ist ein Schaltflächenmodul. Fügen Sie eine Kopie Ihrer Wahl hinzu.

Tasteneinstellungen
Ändern Sie die Parameter der Modultasten wie folgt:
- Verwenden Sie benutzerdefinierte Stile für die Schaltfläche: Ja
- Schaltflächentextgröße: 1vw (Desktop), 2vw (Tablet), 3vw (Telefon)
- Knopftextfarbe: #ffffff
- Hintergrundfarbe der Schaltfläche: # 000000
- Schaltflächenrandbreite: 0px
- Schaltflächenrandradius: 100px

- Tastenschrift: Öffnen ohne

Abstand
Vervollständigen Sie die Tasteneinstellungen, indem Sie benutzerdefinierte Füllwerte auf verschiedenen Bildschirmgrößen hinzufügen.
- Obere Polsterung: 1vw (Desktop), 2vw (Tablet), 3vw (Telefon)
- Bodenpolsterung: 1 VW (Schreibtisch), 2 VW (Tablet), 3 VW (Telefon)
- Linke Polsterung: 3vw (Desktop), 5vw (Tablet), 7vw (Telefon)
- Rechte Polsterung: 3vw (Schreibtisch), 5vw (Tablet), 7vw (Telefon)

Fügen Sie der 2-Spalte einen Textbaustein hinzu
Inhalt hinzufügen
In der zweiten Spalte benötigen wir nur ein Textmodul. Geben Sie den Inhalt Ihrer Wahl ein.

Texteinstellungen
Wechseln Sie zur Registerkarte Moduldesign und ändern Sie die Texteinstellungen entsprechend:
- Textschrift: Schatten im Licht
- Textfarbe: rgba (0,0,0,0,25)
- Textgröße: 9vw (Desktop), 14vw (Tablet und Telefon)
- Textbuchstabenabstand: -3px
- Höhe der Textzeile: 1em
- Textausrichtung: Mitte (Büro), links (Tablet und Telefon)

Abstand
Fügen Sie auch benutzerdefinierte Füllwerte hinzu.
- Obere Polsterung: 5vw (Schreibtisch),
- Bodenpolsterung: 60vw (Tablet und Telefon)
- Linke Polsterung: 5vw (Tablet und Telefon)

Wenden Sie Bildlaufanimationen an
Abschnitt
Auf- und Abstieg
Sobald alle deine Mods vorhanden sind, ist es Zeit, die Scroll-Effekte anzuwenden! Öffnen Sie zuerst die Abschnittsparameter und verwenden Sie den folgenden Skalierungseffekt:
- Aktivieren Sie Sclaing von oben nach unten
- Startskala: 100% (bis 49%)
- Mittlerer Maßstab:
- Büro: 70% (100%)
- Tablet und Telefon: 100% (100%)
- Endskala:
- Büro: 70%
- Tablet und Telefon: 100%

Spalte 1
Horizontale Bewegung
Öffnen Sie anschließend die Einstellungen in Spalte 1 und verwenden Sie den folgenden horizontalen Bewegungseffekt:
- Horizontale Bewegung aktivieren: Ja
- Startoffset: 0
- Durchschnittlicher Offset:
- Büro: 0 (bei 65%)
- Tablet und Telefon: 0 (93%)
- Endversatz:
- Büro: 6
- Tablet und Telefon: 0

Auf- und Abstieg
Wenden Sie auch einen Skalierungseffekt auf die Spalte an.
- Skalierung nach oben und unten aktivieren: Ja
- Startskala:
- Büro: 10%
- Tablet und Telefon: 100%
- Mittlerer Maßstab:
- Büro: 90%
- Tablet und Telefon: 100%
- Endskala: 100%

Spalte 2
Horizontale Bewegung
Öffnen Sie dann die Parameter in Spalte 2 und verwenden Sie die folgenden horizontalen Bewegungsparameter:
- Horizontale Bewegung aktivieren: Ja
- Startoffset: 0
- Durchschnittlicher Offset:
- Büro: 0 (bei 53%)
- Tablet und Telefon: 0 (56%)
- Endversatz:
- Büro: -6 (bei 53%)
- Tablet und Telefon: 0 (100%)

Ein- und Ausblenden
Vervollständigen Sie die Spalteneinstellungen, indem Sie einen Ein- und Ausblendeffekt hinzufügen.
- Ein- und Ausblenden aktivieren: Ja
- Anfangsopazität: 100% (bei 47%)
- Durchschnittliche Deckkraft:
- Büro: 0% (47%)
- Tablet und Telefon: 100% (47%)
- Ende der Deckkraft:
- Büro: 0%
- Tablet und Telefon: 100%

Abschließende Gedanken
In diesem Artikel haben wir Ihnen gezeigt, wie Sie die Bildlaufeffekte von Divi kreativ nutzen können, um einen spaltenübergreifenden Heldenabschnitt zu erstellen. Sobald Besucher scrollen, beginnen die beiden unterschiedlichen Spalten und ihre Elemente zu verschmelzen. Dadurch können Sie die Kopie noch mehr betonen.
Andere Ressourcen
Hier ist eine Liste von Inhalten, mit denen Sie mehr aus Ihrem machen können Wordpress-Theme Divi.




