Oft beim Lesen WordPress-Tutorials, werden Sie möglicherweise aufgefordert, benutzerdefinierte Code-Snippets in der Datei functions.php Ihres Designs oder in einem Plugin hinzuzufügen. Das Problem ist, dass der kleinste Fehler Ihre Website unbrauchbar machen kann. In diesem Tutorial zeigen wir Ihnen eine einfache Möglichkeit, benutzerdefinierten Code zu WordPress hinzuzufügen, ohne Ihre Website zu beschädigen.
Das Problem mit benutzerdefinierten Codeausschnitten
Oftmals findet man Codeschnipsel in der WordPress-Tutorials mit Anweisungen zum Hinzufügen zur Datei functions.php Ihres Themes oder zu einem bestimmten Plugin auf Ihrer Website.
Das Problem ist, dass selbst ein kleiner Fehler im benutzerdefinierten Snippet dazu führen kann, dass auf Ihre Site nicht mehr zugegriffen werden kann.
Das andere Problem ist, dass es schwierig werden kann, die Datei zu verwalten, wenn Sie einem bestimmten Plugin mehrere Snippets hinzufügen.
Kürzlich haben wir bei der Suche nach einer Lösung eine einfache Lösung gefunden, mit der Benutzer benutzerdefinierte Snippets in WordPress hinzufügen und verwalten können.
Fügen Sie WordPress benutzerdefinierte Codefragmente hinzu
Als erstes muss das Plugin installiert und aktiviert werden. « Code Snippets Auf Ihrer Site. Weitere Einzelheiten finden Sie unter Unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit dem Titel "Snippets" in Ihre WordPress-Admin-Leiste ein. Wenn Sie darauf klicken, wird eine Liste aller benutzerdefinierten Snippets angezeigt, die Sie auf Ihrer Site gespeichert haben.
Da Sie gerade das Plugin installiert haben, ist Ihre Liste leer.
Fahren Sie fort und klicken Sie auf die Schaltfläche Neu hinzufügen So fügen Sie WordPress Ihren ersten benutzerdefinierten Codeausschnitt hinzu.
Sie gelangen auf die Seite " Fügen Sie einen neuen Extrakt ".
Sie müssen zuerst einen Titel für das Code-Snippet eingeben. Dies kann alles sein, was Ihnen bei der Identifizierung des Codes hilft. Dann können Sie Ihren Code kopieren und in das Code-Feld einfügen.
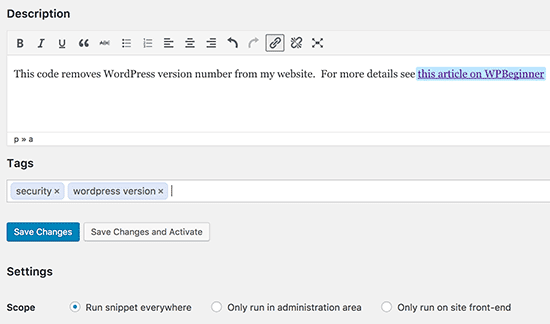
Im obigen Screenshot haben wir ein benutzerdefiniertes Code-Snippet hinzugefügt, um die WordPress-Versionsnummer auf unserer Testseite zu entfernen.
wpb_remove_version function () {return ''; } Add_filter ( 'the_generator', 'wpb_remove_version');
Unter dem Codefeld sehen Sie ein Textfeld zum Hinzufügen einer Beschreibung. Sie können hier etwas hinzufügen, das Ihnen hilft zu verstehen, was dieser Code tut, wo Sie ihn gefunden haben und warum Sie ihn Ihrer Site hinzufügen.
Sie können Ihrem Code-Snippet auch Tags zuweisen. Auf diese Weise können Sie Ihre Codeausschnitte nach Betreff und Funktion sortieren.
Schließlich können Sie auf die Schaltfläche klicken Änderungen speichern und aktivieren ".
Wenn Sie das Snippet nur speichern und nicht aktivieren möchten, können Sie auf " Änderungen speichern ".
Sie können auch den Umfang des Snippets ändern. Sie können es nur auf dem Dashboard, im Frontend oder irgendwo ausführen. Wenn Sie sich nicht sicher sind, behalten Sie die Standardoption " Führen Sie den Code-Schnipsel überall ".
Sobald Sie das Snippet gespeichert und aktiviert haben, wird dieser Code automatisch auf Ihre Site angewendet.
Manipulation von Fehlern im benutzerdefinierten Code
Wenn Sie einen Fehler beim Hinzufügen von benutzerdefiniertem Code in Ihrem Site-spezifischen Plug-In oder Ihrer Datei machen, ist Ihre Site normalerweise nicht mehr zugänglich.
Auf Ihrer Site wird ein Syntaxfehler oder ein 500-Fehler angezeigt. Um dieses Problem zu beheben, müssen Sie Ihren Code mithilfe eines FTP-Clients manuell abbrechen.
Der nette Teil des Plugins Code Snippets besteht darin, einen Syntaxfehler im Code automatisch zu erkennen und sofort zu deaktivieren.

Verwalten Sie Ihre benutzerdefinierten Code-Snippets
Das Plugin « Code Snippets Bietet eine einfachere grafische Benutzeroberfläche für die Verwaltung Ihrer benutzerdefinierten Code-Snippets in WordPress.
Sie können Snippets speichern, ohne sie auf Ihrer Site zu aktivieren. Sie können den Extrakt jederzeit deaktivieren. Sie können auch bestimmte Snippets exportieren oder exportieren.
Wenn Sie Websites auf einen anderen Server übertragen, können Sie Ihre Snippets einfach mit dem Plugin " Code Snippets »Durch den Besuch der Seite« Import Snippets ".
Das Plugin « Code Snippets Funktioniert ohne Konfiguration, aber Sie können die Plugin-Einstellungen auf der Seite Extract Setup ändern.
Das ist alles für dieses Tutorial. Ich hoffe, es hilft Ihnen dabei, Codefragmente besser zu verwalten Ihr Blog.